Pesquisar na Comunidade
Mostrando resultados para as tags ''mqtt''.
Encontrado 1 registro
-
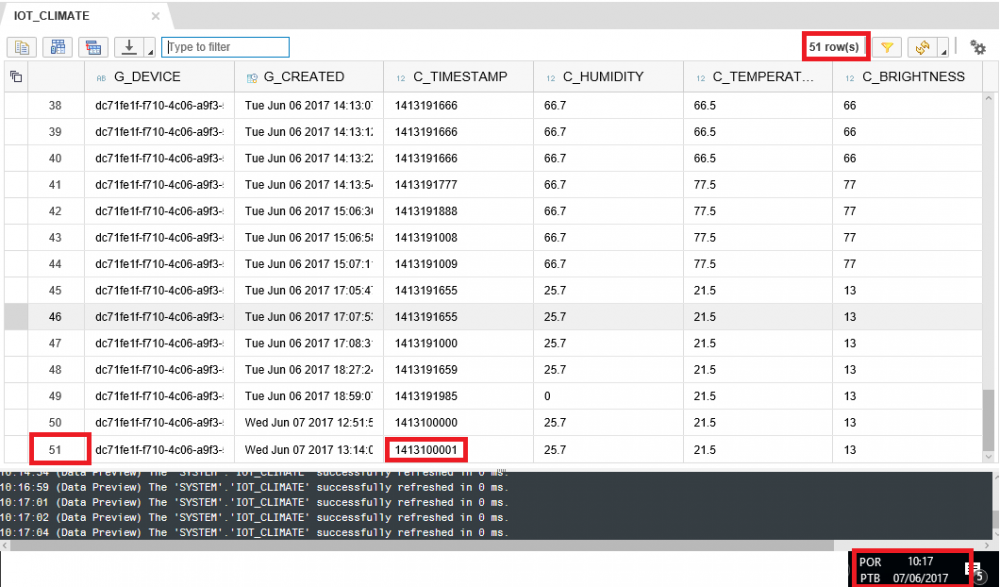
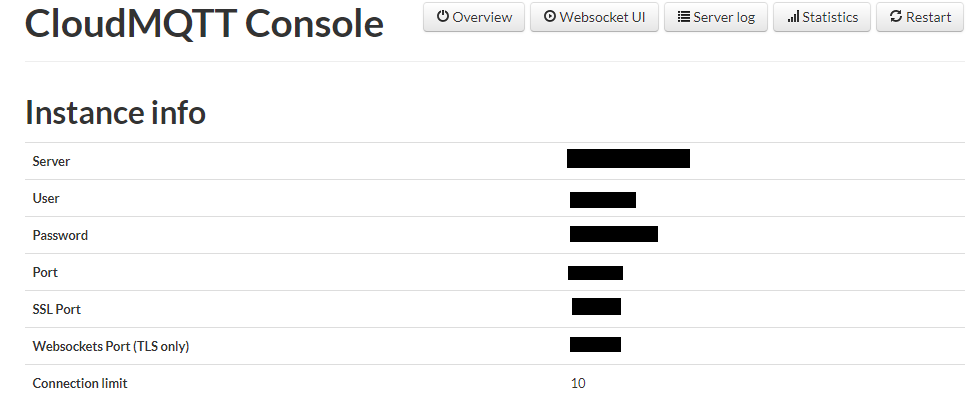
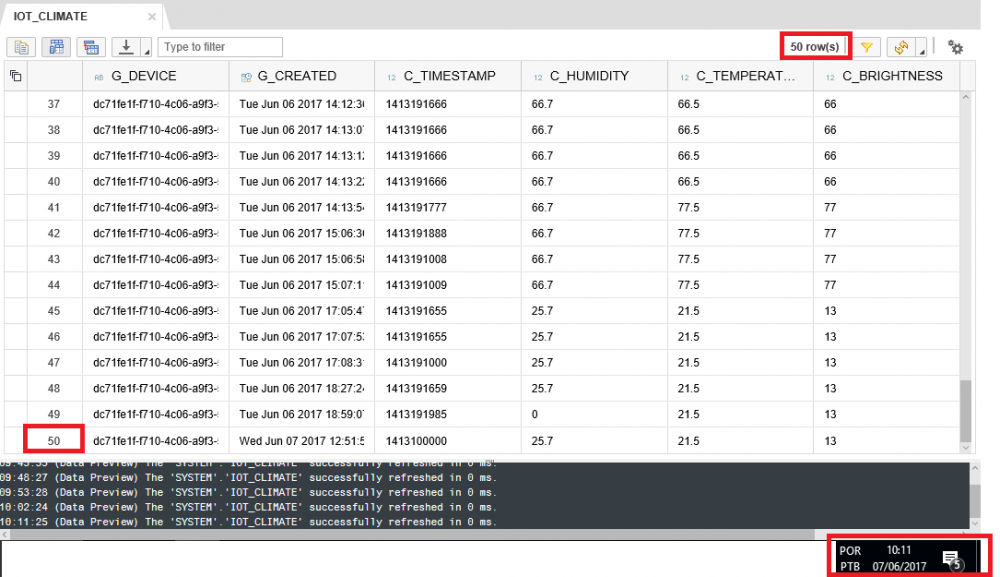
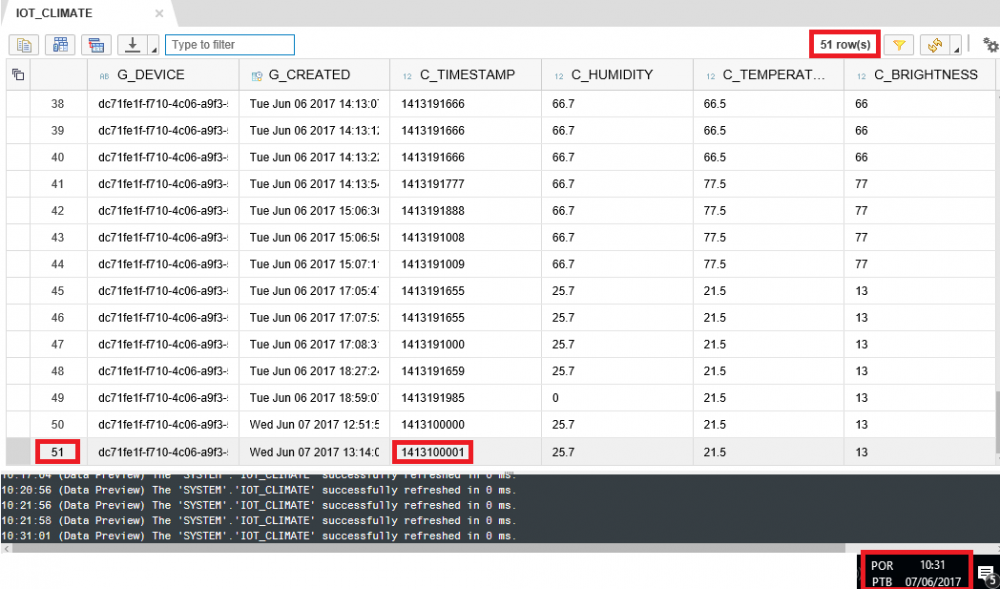
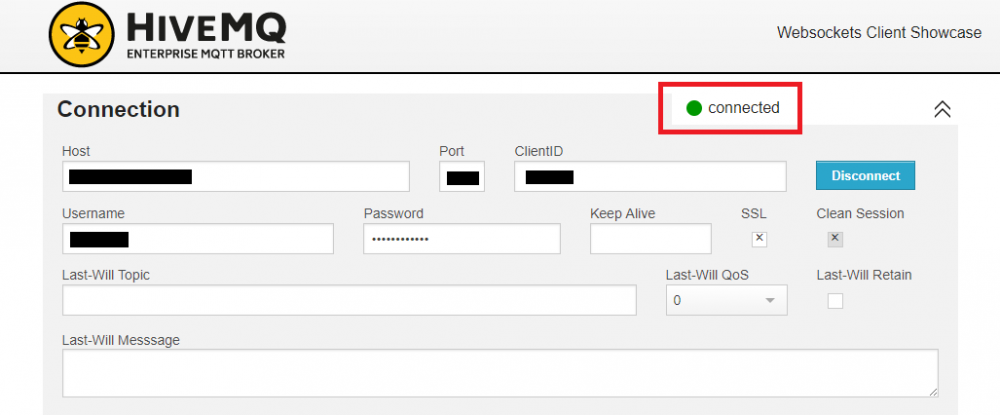
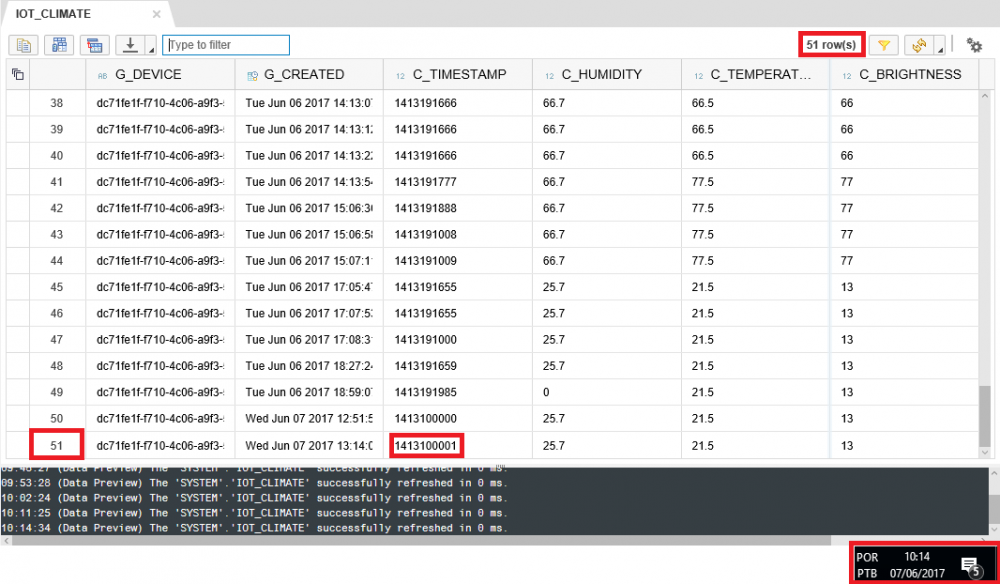
Olá pessoal, eu espero que estejam bem! Primeiramente eu gostaria de me desculpar pela minha "noobice". Eu não venho da área de web, por isso a minha falta de conhecimento e a minha necessidade urgente de obter ajuda :/ Como não conheço muito a linguagem, vou tentar detalhar bem meu problema colocando várias imagens em anexo, perdoem-me se eu estiver sendo exagerada rsrs Vamos lá: Eu criei uma aplicação bem simples (imagem APP - 1. Tela.png). Essa aplicação tem 4 campos em tela que quando publicados, salva a mensagem (payload) em tempo real em uma tabela (imagem SAP HANA database - Tabela para salvar dados.png) no SAP HANA database (banco de dados do SAP HANA Trial (imagem SAP HANA database.png)). Para isso, usarei o protocolo MQTT. Sendo assim, criei uma conta no Cloud MQTT (imagem Cloud MQTT criado.png). Obs: Ou seja, a grosso modo, a minha app vai mandar a mensagem para o cloud mqtt e o cloud mqqt vai direcionar para a minha tabela do SAP HANA database. Para isso usei o tutorial http://www.hivemq.com/blog/build-javascript-mqtt-web-application. Porém, nem tudo são flores :/ 1) Testando pela web (http://www.hivemq.com/demos/websocket-client/) e passando todos os parâmetros correspondentes, eu consigo que o payload seja salvo em minha tabela. {mode":"sync","messageType":"57cd765743f3f9c473d5","messages":[{"Humidity":25.7, "Temperature": 21.5, "Brightness": 13.0, "timestamp":1413100000}]} WEB - sucesso - 1. Connect - Estabelecendo conexão com o Cloud MQTT.png WEB - sucesso - 2. Subscribed – Subscrevendo o Topic.png WEB - sucesso - 3. Publish – Publicando a mensagem no Topic.png WEB - sucesso - 4. Salvando na tabela do SAP HANA database.png 2) Ainda testando via web (http://www.hivemq.com/demos/websocket-client/) e passando todos os parâmetros correspondentes, e não consigo que o payload que eu estou gerando no código da minha aplicação salve os dados na minha tabela do banco sap hana. {"mode":"sync","messageType":"57cd765743f3f9c473d5","messages":[{"Humidity":"99.1","Temperature":"99.2","Brightness":"99.3","Timestamp":"1999999999"}]} WEB - erro - 3. Publish – Publicando a mensagem no Topic.png WEB - erro - 4. NÃO Salvando na tabela do SAP HANA database.png 3) Testando direto pela minha aplicação, o payload gerado não está salvando os dados na minha tabela do SAP HANA database. {"mode":"sync","messageType":"57cd765743f3f9c473d5","messages":[{"Humidity":"99.1","Temperature":"99.2","Brightness":"99.3","Timestamp":"1999999999"}]} APP - erro - 2. Publish - Publicação realizada.png APP - erro - 3. NÃO salvando na tabela do SAP HANA database.png 4) Meu código javascript <script> //Using the HiveMQ public Broker, with a random client Id var client = new Messaging.Client("m12.cloudmqtt.com", 39388, "bnuser" + parseInt(Math.random() * 100, 10)); //Gets called if the websocket/mqtt connection gets disconnected for any reason client.onConnectionLost = function(responseObject) { //Depending on your scenario you could implement a reconnect logic here alert("connection lost: " + responseObject.errorMessage); }; //Gets called whenever you receive a message for your subscriptions client.onMessageArrived = function(message) { //Do something with the push message you received // $('#messages').append('<span>Topic: ' + message.destinationName + ' | ' + message.payloadString + '</span><br/>'); console.log("Message Arrived: " + message.payloadString); console.log("Topic: " + message.destinationName); console.log("QoS: " + message.qos); console.log("Retained: " + message.retained); // Read Only, set if message might be a duplicate sent from broker console.log("Duplicate: " + message.duplicate); }; //Connect Options var options = { userName: "tyanxvet", password: "fmZYiSylGtjD", useSSL: true, timeout: 3, //Gets Called if the connection has sucessfully been established onSuccess: function() { alert("Connected"); }, //Gets Called if the connection could not be established onFailure: function(message) { alert("Connection failed: " + message.errorMessage); } }; var pl = new Object(); pl.mode = "sync"; pl.messageType = "57cd765743f3f9c473d5"; var topic = "iot/data/iotmmss0016095593trial/v1/dc71fe1f-f710-4c06-a9f3-579d28a05e64"; var mensagem = new Object(); //Creates a new Messaging.Message Object and sends it to the HiveMQ MQTT Broker var publish = function(payload, topic, qos) { mensagem.Humidity = document.getElementById("humidity").value; mensagem.Temperature = document.getElementById("temperature").value; mensagem.Brightness = document.getElementById("brightness").value; mensagem.Timestamp = document.getElementById("timestamp").value; pl.messages = new Array(); pl.messages[0] = mensagem; console.log(JSON.stringify(pl)); //Send your message (also possible to serialize it as JSON or protobuf or just use a string, no limitations) var message = new Messaging.Message(payload); message.destinationName = topic; message.qos = 0; //message.retained = true; client.send(message); } function refreshPage() { window.location.reload(); } </script> 5) Meu código HTML <body> <fieldset> <legend>Send Data</legend> <p>Humidity: <input type="text" id="humidity"> </p> <p>Temperature: <input type="text" id="temperature"> </p> <p>Brightness: <input type="text" id="brightness"> </p> <p>Timestamp: <input type="text" id="timestamp"> </p> <button onclick="client.connect(options);">1. Connect</button> <button onclick="client.subscribe(topic, {qos: 2}); alert('Subscribed');">2. Subscribe</button> <button onclick="publish(JSON.stringify(pl),topic, 2);">3. Publish</button> <button onclick="client.disconnect();">4. Disconect</button> <div id="messages"></div> </fieldset> </body> Para mim parece que o problema é na montagem do payload da minha aplicação, mas pode ser que o problema seja outro e eu não fui capaz de identificar. Caso o problema seja realmente o payload, como eu devo ajustá-lo? Tentei algumas formas mas todas fotam sem sucesso :// Alguém pode me ajudar??? Att, Tata Cardeal
-
- javascript
- mqtt
-
(e %d mais)
Tags: