Pesquisar na Comunidade
Mostrando resultados para as tags ''html''.
Encontrado 424 registros
-
Como acessar uma certa página na área temporária do Windows ... Olá ... penso que seja algo simples para quem já sabe ... Eu gostaria de acessar o conteúdo de uma certa página do meu navegador na área temporária de Internet do Windows ... A forma como farei isso é pelo PHP mas neste caso não importa muito a linguagem ... eu só preciso saber o local que fica e como ela fica ... Já tentei em 'C:\Documents and Settings\Rhaone\Configurações locais\Temporary Internet Files' na coluna "Endereço na Internet" mas não acho a página que preciso ... Utilizo o Windows XP 32 bits ... Alguém pode me dar uma dica? ... Grato ...
-
Olá pessoal Tenho no meu site de Genealogia um formulário que colhe dados do visitante e que são enviados para meu e-mail. Estou usando o programa FormMail (CGI). Preciso que o visitante, após preencher corretamente e clicar em ENVIAR seja direcionado para uma página de agradecimento (redirect) Funciona bem quando usado no Iexplorer, mas "empaca" quando o visitante usa Firefox ou Chrome. O formulário pode ser visto (e preenchido como teste) em... http://www.strassburgerweb.com/dados_genealogia.htm A página de confirmação e agradecimento que abre no navegador IEXPLORER (e NÃO em Firefox nem Chrome) é: http://www.strassburgerweb.com/obrigado_faleconosco.html Estou desesperado com esta situação... Alguém tem alguma idéia a respeito?
-
oi pessoal pesquisei e achei isso somente , <a href="link da imagem" title="Clique aqui para ampliar" ><img src="link da imagem" width="90" height="90" /></a> gostaria de saber como faço para clicar em uma imagem , e abrir uma grande , só que sem mudar de página abrir por cima , e quando clicar fora voltar , alguém pode me ajudar ? , e detalhe dar para centralizar ainda.
- 2 respostas
-
- miniatura
- abrir grande
-
(e %d mais)
Tags:
-
Olá pessoal sou novo no Forum e estou necessitando de ajuda. Eu estou usando um código para ler alguns pontos em pagina HTML, mas estou necessitando agora ler apenas as variáveis, abaixo esta o exemplo do codigo atual, neste if eu seleciono o teste que quero capturar da pagina HTML. Aqui esta pegando somente o texto. if (inputLine.contains("CONCENTRACAO")) System.out.println(inputLine); Estou necessitando ler somente as variáveis da pagina HTML esta função e uma variável numérica tipo float que esta na pagina HTML :="Data_block_1".CONCENTRACAO: Minha duvida e como ler somente os números que são atualizados aleatoriamente. Estou usando o Java com Netebeans como editor
-
Bom, fiz um curso, e sei programar nas linguagens C (sei que não ajuda muito), e JavaScript , sei também HTML e CSS (que não são linguagens de programação) acham que com isso da pra criar um bom jogo, e ganhar dinheiro? Existe alguma engine para auxilar o desenvolvimento em JavaScript?
-
- jogo
- programacão
-
(e %d mais)
Tags:
-
Bom dia, sou novo em javascript e estou tendo um erro com uma função, basicamente ela faz o calculo correto e retorna para um input anterior, logo em seguida eu pego esse resultado com outra função mas ela não me retorna o resultado e sim a atribuição para zerar esse input na primeira linha dessa função. Alguém sabe porque isso ocorre? segue as duas funções abaixo; function irn(){ document.getElementById("irrigacao_real_necessaria").value = '0'; var CAPACIDADE_DE_CAMPO = parseFloat(document.getElementById("capacidade_de_campo").value); var PONTO_DE_MURCHAMENTO = parseFloat(document.getElementById("ponto_de_murchamento").value); var DENSIDADE_DO_SOLO = parseFloat(document.getElementById("densidade_do_solo").value); var FATOR_F = parseFloat(document.getElementById("fator_f").value); var IRRIGACAO_REAL_NECESSARIA = (parseFloat(CAPACIDADE_DE_CAMPO) - parseFloat(PONTO_DE_MURCHAMENTO) / 10) * parseFloat(DENSIDADE_DO_SOLO) * parseFloat(FATOR_F); document.getElementById("irrigacao_real_necessaria").value = IRRIGACAO_REAL_NECESSARIA.toFixed(4) + ' m³'; } function itn(){ document.getElementById("irrigacao_total_necessaria").value = '0'; var IRRIGACAO_REAL_NECESSARIA = parseFloat(document.getElementById("irrigacao_real_necessaria").value); var EFICIENCIA_DE_IRRIGACAO = parseFloat(document.getElementById("eficiencia_de_irrigacao").value); var IRRIGACAO_TOTAL_NECESSARIA = parseFloat(IRRIGACAO_REAL_NECESSARIA) / parseFloat(EFICIENCIA_DE_IRRIGACAO); document.getElementById("irrigacao_total_necessaria").value = IRRIGACAO_TOTAL_NECESSARIA.toFixed(4) + ' m³'; }
- 1 resposta
-
- duas funções semelhantes
- erro
- (e %d mais)
-
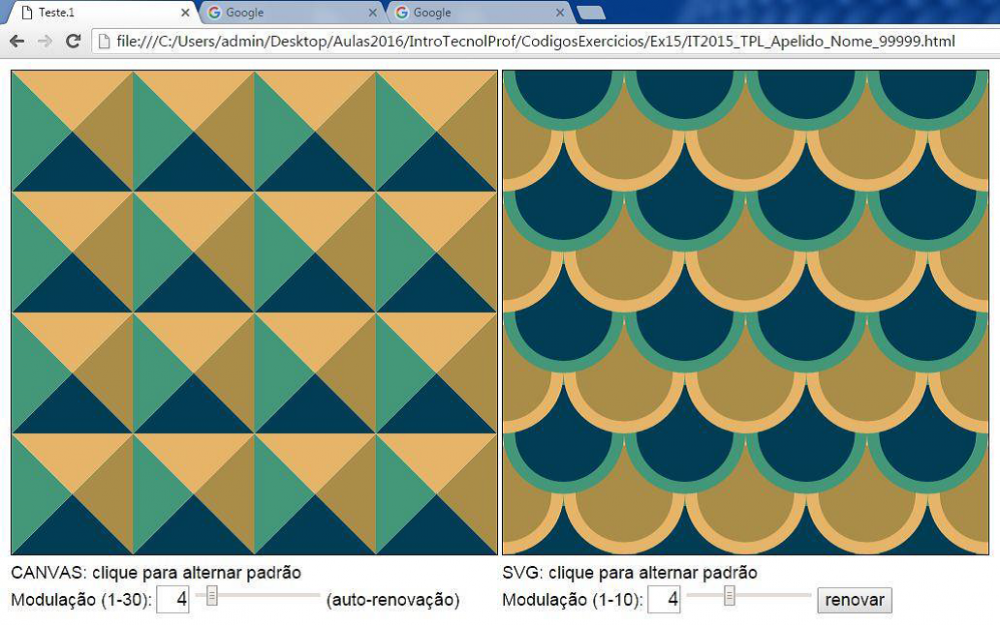
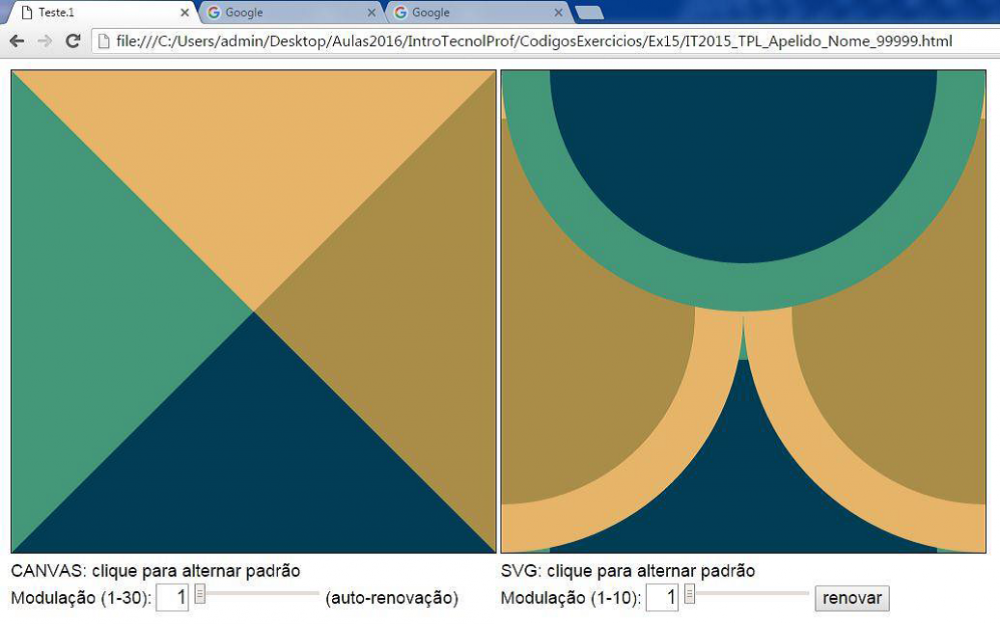
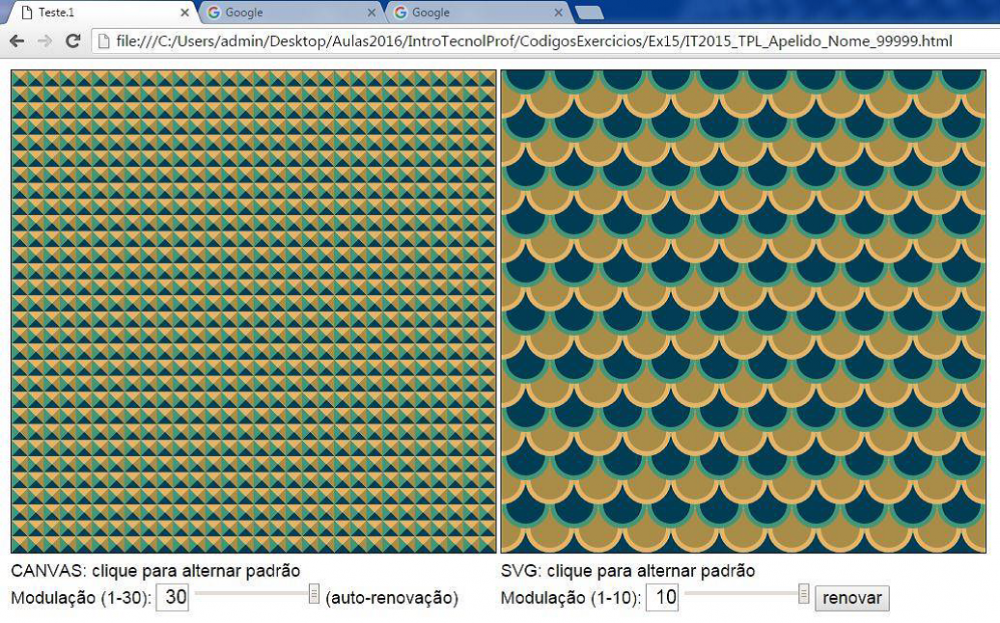
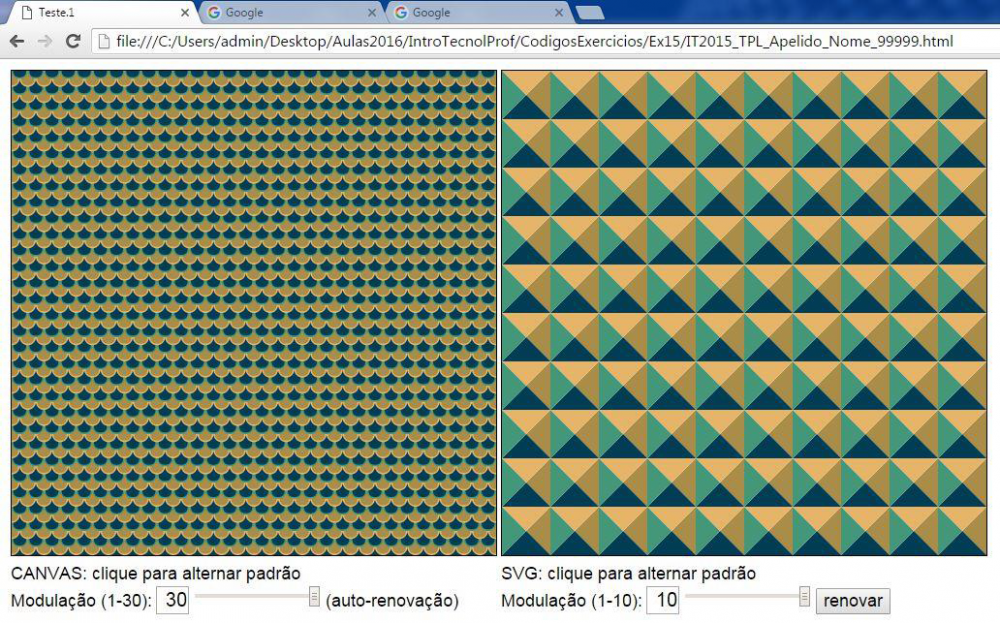
Eu preciso de muita ajudo com este trabalho por favor? O Interface Web 1. O interface Web da aplicação, tal como se mostra nas figuras anexas, é constituído por dois dispositivos gráficos, respetivamente, em tecnologia “canvas” e em tecnologia “SVG”, que inclu-em os respetivos dispositivos de controlo, designadamente, dois cursores, os respetivos visuali-zadores e um botão, bem como as indicações verbais apresentadas nas figuras anexas. 2. Para além das indicações verbais referidas no parágrafo 1.º do presente artigo, o dispositivo gráfico da esquerda inclui: a) Um painel “canvas”, de dimensão 500 x 500. b) Um cursor graduado na escala inteira consecutiva de 1 a 30. c) Um visualizador para o cursor graduado. 3. Para além das indicações verbais referidas no parágrafo 1.º do presente artigo, o dispositivo gráfico da direita inclui: a) Um painel “SVG”, de dimensão 500 x 500. b) Um cursor graduado na escala inteira consecutiva de 1 a 10. c) Um visualizador para o cursor graduado. d) Um botão com a indicação “renovar”. 4. Os conteúdos gráficos para interação nos dispositivos referidos nos parágrafos 2.º e 3.º do presente artigo, são dois diferentes padrões geométricos, referidos no art.º 3.º do presente Re-gulamento, como o padrão A e o padrão B,. Os Padrões Gráficos 1. Os conteúdos gráficos referidos no parágrafo 4.º do art.º 2.º do presente Regulamento do presente artigo, são dois diferentes padrões geométricos quadricrómicos, o padrão A e o pa-drão B, constituídos por repetição ortogonal de dois diferentes módulos escaláveis. 2. O módulo escalável para o Padrão A é formado por quatro triângulos retângulos isósceles, gerando um quadrado, tal como se pode apreciar em detalhe no painel “canvas” da figura 2 anexa. 3. O módulo escalável para o Padrão B é formado por quatro pares de semicírculos, com o es-quema de sobreposição que se pode apreciar em detalhe no painel “SVG” da figura 2 anexa. 4. No módulo escalável para o Padrão B, em cada par de semicírculos, o raio do semicírculo me-nor é 80% do raio do semicírculo maior. 5. A quadricromia é constituída pelas cores cujas representações hexadecimais são "#AA8D49", "#013D55", "#449779" e "#E6B569". Funcionalidades 1. Quer para o dispositivo “canvas”, como para o dispositivo “SVG”, o cursor graduado, sincroni-zado com o respetivo visualizador destina-se a alterar o grau de modulação ortogonal, isto é, o número de repetições em cada fila (linha ou coluna). 2. Na sua apresentação inicial, a aplicação estabelecerá o valor inicial de 4 para o grau de modu-lação ortogonal mostrará o Padrão A no dispositivo “canvas”, e o Padrão B no dispositivo “SVG”, ambos os padrões com aquela modulação, tal como se mostra na figura 1 anexa. 3. No dispositivo “canvas”, qualquer alteração do grau de modulação ortogonal implica renova-ção automática do respetivo padrão no conteúdo gráfico. 4. No dispositivo “SVG”, após alteração do grau de modulação ortogonal, a renovação do respe-tivo padrão no conteúdo gráfico só será operada através do uso do botão “renovar”. 5. Os graus limite (mínimo e máximo) de modulação ortogonal são de 1 em ambos os dispositi-vos, tal como se mostra na figura 2 anexa, e de 30 e de 10, respetivamente, no dispositivo “can-vas” e no dispositivo “SVG”, tal como se mostra na figura 3 anexa. 6. Clicando em qualquer um dos dispositivos gráficos, resulta a alternância entre o Padrão A e o Padrão B, nos respetivos valores estabelecidos para o grau de modulação ortogonal. Na figura 4 anexa mostra-se o resultado de um clique em cada um dos dispositivos, a partir da situação apresentada na figura 3 anexa. Figura 1 – Apresentação inicial com o valor de 4 para o grau de modulação ortogonal de ambos os padrões gráficos Figura 2 – Os módulos não repetidos – ambos os padrões estão estabelecidos para o grau de mo-dulação ortogonal mínimo de 1) Figura 3 – Valores máximos para os grau de modulação ortogonal nos dois dispositivos – os pa-drões estão estabelecidos para 30 no “canvas” e para 10 no “SVG” Figura 4 – Alternância de padrões através do clique nos didpositivos – um clique em cada um deles após o estado ilustrado na figura anterior
-
Preciso criar uma enquete em HTML que nela contem: Questoes, que todas tem duas opções de respostas (Sim ou não) em combobox, e abaixo das questoes tem somente textos. Então tera que selecionar sim ou não para responder as questoes, e depois clicar em um botao que abre uma caixa de texto com todas as perguntas e as respostas escolhidas nas caixas, e tambem com os textos que ficam abaixo das perguntas. Para assim poder copiar tudo e colar no bloco de notas. E o que não sei fazer em HTML é chamar essa caixa de texto atraves do botao, e como fazer com que as informacoes da pagina (respostas e textos) sejam replicadas na caixa de texto. Ou seja, do que eu preciso é responder as questoes e copiar e colar no bloco de notas. E chamando a caixa de texto foi o jeito que achei para fazer isso. então se alguém tiver uma ideia melhor pode postar tambem. Desde já agradeço!
- 1 resposta
-
- html
- questionario
- (e %d mais)
-
Boas Quero apresentar duas tabelas de forma consecutiva sem que elas fiquem sobrepostas. Uma das tabelas é o header do meu site a outra tabela inclui o nav e conteúdo. Neste momento tenho o seguinte código: <table id="mainT"> <?php include("header.html"); ?> </table> <table border="1"; style="width:100%;"> <?php include("nav.html"); ?> ... </table> table#mainT {border:1px solid black; width:100%; position:fixed; top:0; z-index:950} Acontece que com o código apresentado a tabela que contem o nav e o conteúdo, acaba por ficar sobreposta ao header. Tentei ajustar a posição da segunda tabela com as tags de "... position:absolute; top:150px ..." mas isto não funciona bem no sentido em que há paginas onde as tabelas n ficam juntas. Tentei também colocar as tags "table" dentro dos próprios ficheiros header.html e nav.html mas também n funciona bem. Alguém me pode ajudar?
-
t Sou novato como webdesing e estou enfretando um problema com um Popup do google maps. o erro é o seguinte, somente com o clique deveria aparece o popup, entretanto ele aparece mesmo sem clicar, poderia me ajuda? Segue o codigo abaixo: ----------------Pagina Html-------------------------------- <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Map</title> <script src="js/diego.js"></script> <link rel="alternate stylesheet" type="text/css" href="css/diego.css"> <div> <a href="#popupMap" data-rel="popup" data-position-to="window" class="ui-btn ui-corner-all ui-shadow ui-btn-inline">Open Map</a> </div> </head> <body> <div data-role="popup" id="popupMap" data-overlay-theme="a" data-theme="a" data-corners="false" data-tolerance="15,15"> <a href="#" data-rel="back" class="ui-btn ui-btn-b ui-corner-all ui-shadow ui-btn-a ui-icon-delete ui-btn-icon-notext ui-btn-right">Close</a> <iframe src="map.html" width="480" height="320" seamless=""></iframe> </div> </body> </html> -------------------------------------------------JS--------------------------------------------------- // popup examples $( document ).on( "pagecreate", function() { // The window width and height are decreased by 30 to take the tolerance of 15 pixels at each side into account function scale( width, height, padding, border ) { var scrWidth = $( window ).width() - 30, scrHeight = $( window ).height() - 30, ifrPadding = 2 * padding, ifrBorder = 2 * border, ifrWidth = width + ifrPadding + ifrBorder, ifrHeight = height + ifrPadding + ifrBorder, h, w; if ( ifrWidth < scrWidth && ifrHeight < scrHeight ) { w = ifrWidth; h = ifrHeight; } else if ( ( ifrWidth / scrWidth ) > ( ifrHeight / scrHeight ) ) { w = scrWidth; h = ( scrWidth / ifrWidth ) * ifrHeight; } else { h = scrHeight; w = ( scrHeight / ifrHeight ) * ifrWidth; } return { 'width': w - ( ifrPadding + ifrBorder ), 'height': h - ( ifrPadding + ifrBorder ) }; }; $( ".ui-popup iframe" ) .attr( "width", 0 ) .attr( "height", "auto" ); $( "#popupMap iframe" ).contents().find( "#map_canvas" ) .css( { "width" : 0, "height" : 0 } ); $( "#popupMap" ).on({ popupbeforeposition: function() { var size = scale( 480, 320, 0, 1 ), w = size.width, h = size.height; $( "#popupMap iframe" ) .attr( "width", w ) .attr( "height", h ); $( "#popupMap iframe" ).contents().find( "#map_canvas" ) .css( { "width": w, "height" : h } ); }, popupafterclose: function() { $( "#popupMap iframe" ) .attr( "width", 0 ) .attr( "height", 0 ); $( "#popupMap iframe" ).contents().find( "#map_canvas" ) .css( { "width": 0, "height" : 0 } ); } }); });
-
- popup google maps
- iframes
- (e %d mais)
-
Nunca entrei em fóruns, nem sei se é assim que faz kkk. Mas preciso de uma grande ajuda; Estou programando em html. NO site haverá um botão e no topo uma quantia. como faço para que a cada clique neste botão seja acrescido um valor pré definido para aquele botão? Tipo: 1000 Botão vale: 200 clicou: 1200 clicou e novo: 1400 e assim por diante. POr favor, se alguém puder ajudar agradeço muito, ate por que to aprendendo html e fazem só 3 dias. Muito obrigado,
-
Olá pessoal, Alguém pode me ajudar com esse formulário. Preciso gerar um pdf. Ou seja, possuo esse formulário e ao ser preenchido e ao clicar em Gerar Documento Pdf deveria gerar um arquivo em pdf, no entanto isso não está acontecendo está dando vários erros. Eu fiz seguindo esse tutorial mas esta dando erro: Gerar um documento em PDF Eu tenho a seguinte estrutura: Diretório GerarPDF - index.php - PaginaPdf.php - Cabecalho.php BibliotecaFPDF - fpdf.php Fiz e esta apresentando esse erro. Alguém pode me ajudar?? Warning: imagecreatefromgif(brasao.gif): failed to open stream: No such file or directory in C:\Program Files (x86)\EasyPHP-DevServer-14.1VC11\data\localweb\Teste\BibliotecaFPDF\fpdf.php on line 1424 Fatal error: Uncaught exception 'Exception' with message 'FPDF error: Missing or incorrect image file: brasao.gif' in C:\Program Files (x86)\EasyPHP-DevServer-14.1VC11\data\localweb\Teste\BibliotecaFPDF\fpdf.php:271 Stack trace: #0 C:\Program Files (x86)\EasyPHP-DevServer-14.1VC11\data\localweb\Teste\BibliotecaFPDF\fpdf.php(1426): FPDF->Error('Missing or inco...') #1 C:\Program Files (x86)\EasyPHP-DevServer-14.1VC11\data\localweb\Teste\BibliotecaFPDF\fpdf.php(885): FPDF->_parsegif('brasao.gif') #2 C:\Program Files (x86)\EasyPHP-DevServer-14.1VC11\data\localweb\Teste\Cabecalho.php(10): FPDF->Image('brasao.gif') #3 C:\Program Files (x86)\EasyPHP-DevServer-14.1VC11\data\localweb\Teste\PaginaPdf.php(57): include('C:\Program File...') #4 {main} thrown in C:\Program Files (x86)\EasyPHP-DevServer-14.1VC11\data\localweb\Teste\BibliotecaFPDF\fpdf.php on line 271
-
Olá pessoal Eu estou tentando montar uma relação de produtos para os clientes selecionarem, para isso eu armazeno os dados do fornecedor no banco de dados (MySqli) depois faço uma busca O problema é na hora de preencher essa tag html com os dados: <div class="view view-first"> <img src="Image1.jpg" /> <div class="mask"> <h2>NOME DO FORNECEDOR</h2> <p>DESCRIÇÃO DO PRODUTO</p> <a href="#" class="info">PREÇO</a> </div> </div> Meu objetivo é colocar essa tag dentro de um laço de repetição (While) para criar um bloco e preencher com os dados até que se esgote o bd, mas não sei como fazer isso function CreateTag($table, $params = null, $fields = '*'){ $params = $params ? $params = " {$params}" : null; $query = "select {$fields} from {$table}{$params}"; $resultado = DBExecute($query); $clientes = array(); if (!mysqli_num_rows($resultado)) { return false; }else{ while(?????){ ????? } } Agradeço desde já glr!!
-
Eu tenho um projeto de site que tem que usar um sistema em ASP. NET Daí eu não quero usar uma versão mobile e uma desktop por causa de ser muito trabalhoso Então eu queria saber como como fazer para o site detectar quando é mobile e quando é desktop para aplicar o tamanho do site sendo tal site responsivo . Quando estiver no desktop é o menu completo e quando é mobile ele aparece o menu minimizado igual ao do site do G1 olha o link. http://g1.globo.com/index.html por exemplo Grato ...
-
Saudações galera, tenho uma dúvida na organização das tabelas no html por exemplo quero deixar as duas centralizadas, como podem ver no anexo não e isso que acontece,são duas query diferentes,segue o código ?> <table border="1" width="10%" align="center" cellspacing="6"> <tr> <td width="10%" align="center">Hora</td> <td width="10%" align="center">Data</td> <td width="10%" align="center">IndexTag</td> <td width="10%" align="center">Valor</td> <? while (odbc_fetch_row($rs)) { ?> <td> <tr> <td width="80"><?php echo odbc_result($rs,"HORA")?></td> <td width="108"><?php echo odbc_result($rs,"DATA")?></td> <td width="27"><?php echo odbc_result($rs,"tagindex")?></td> <td width="50"><?php echo odbc_result($rs,"val")?></td> <?php } ?> </tr> </table> <? ?> <table border="1" width="10%" align="left" and align="center" cellspacing="6"> <tr> <td width="10%" align="left">Hora</td> <td width="10%" align="left">Data</td> <td width="10%" align="left">IndexTag</td> <td width="10%" align="left">Valor</td> <? while (odbc_fetch_row($rr)) { ?> <td> <tr> <td width="80"><?php echo odbc_result($rs,"HORA")?></td> <td width="108"><?php echo odbc_result($rs,"DATA")?></td> <td width="27"><?php echo odbc_result($rs,"tagindex")?></td> <td width="50"><?php echo odbc_result($rs,"val")?></td> <?php } ?> </tr> </table>
-
Oi gente, tudo bem? Estou construindo um blog novo na plataforma Blogger, mas como ainda sou inexperiente em html, baixei um template pronto de um site e estou usando. O problema é que achei que as imagens dos meus posts na página principal ficaram exageradamente grandes e não acho nenhum lugar para que eu possa alterá-las. Alguém pode me dizer onde acho esse campo? Da mesma forma, o Slider que veio no template é grande demais, queria diminuir o tamanho dele também, tem como? Espero que possam me ajudar! Muito obrigado!
-
Prezados colegas, Gostaria de saber se alguém pode me ajudar como inserir a linha certa para mudar e personalizar o texto em html,mudando a fonte da mensagem a ser visualizada. obrigado. ------ Msg.txt <?php //abrimos o arquivo em leitura $arquivo = 'msg.txt'; $fp = fopen($arquivo,'r'); //lemos o arquivo $texto = fread($fp, filesize($arquivo)); //transformamos as quebras de linha em etiquetas <br> $texto = nl2br($texto); ?> <p class="textomsgini"> <? echo mb_strtolower( $texto, 'UTF-8' ); ?> </p> gravar.php <link rel="stylesheet" type="text/css" href="css/msgindex.css"/> <div id="pgravar" class="central"> <?php //PEGA OS DADOS ENVIADOS PELO FORMULÁRIO $mensagem = $_POST["texto"]; //PREPARA O CONTEÚDO A SER GRAVADO $conteudo = "$mensagem\r\n"; //ARQUIVO TXT $arquivo = "msg.txt"; //TENTA ABRIR O ARQUIVO TXT if (!$abrir = fopen($arquivo, "w+")) { echo "Erro abrindo arquivo ($arquivo)"; exit; } //ESCREVE NO ARQUIVO TXT if (!fwrite($abrir, $conteudo)) { print "Erro escrevendo no arquivo ($arquivo)"; exit; } echo "Arquivo gravado com Sucesso !!<p></p>"; //FECHA O ARQUIVO fclose($abrir); ?> <form style="text-align:center"> <input type="button" value="Voltar" onClick="JavaScript: window.history.back();"> </form> </div> cadmisgine.php <link rel="stylesheet" type="text/css" href="css/msgindex.css"/> <div id="digitarmsg" class="central"> <form name="msgindex" method="post" action="gravar.php"> <h2>MENSAGEM</h2> <p>caracteres restantes: <span id="cont">580</span>)</p> <textarea onkeyup="blocTexto(this.value)" id="texto" name="texto" cols="30" rows="5" tabindex="2" style="width:400px; height:300px;"></textarea> <p> <input type="submit" name="Submit" value="Enviar"></p> </form> <script type="text/javascript"> function blocTexto(valor) { quant = 580; total = valor.length; if(total <= quant) { resto = quant - total; document.getElementById('cont').innerHTML = resto; } else { document.getElementById('texto').value = valor.substr(0,quant); } } </script> </div>
-
- text por e-mail
- html
-
(e %d mais)
Tags:
-
Boa tarde!!! Queria uma ajuda para alinhar esse botão de pesquisa, pois não tenho muito conhecimento em html só em java. No meu blog o botão fica na esquerda da página, queria que ele fosse para direita totalmente. <style type="text/css"> #pesquisafsm-caixa { background: #eee; padding:10px; border:0 none; width:170px; } #pesquisafsm-botao { border: 1px solid #222; color: #eee; background: url(http://i.imgur.com/cz4sguf.png) no-repeat left #4591fa; margin-left: -3px; color:#fff; font: 'trebuchet ms', trebuchet; padding:10px 10px 10px 22px; border:0 none; font-weight:bold; border-top-right-radius: 7px; border-bottom-right-radius: 7px; } #pesquisafsm-botao:hover { cursor: pointer; background: url(http://i.imgur.com/cz4sguf.png) no-repeat left #2375E6; } </style> <form action="/search" id="searchthis" method="get" style="display: inline;"> <input id="pesquisafsm-caixa" name="q" placeholder="O que está procurando?" size="40" type="text" /> <input id="pesquisafsm-botao" type="submit" value="Pesquisar" /> </form>
-
Olá a todos, Estou criando um site hotelsalobra.esy.es, hospedado pela Hostinger. Inicialmente havia subido o site sem nenhuma alteração no CSS, apenas no template, o que funcionou perfeitamente. Porém precisei, por exemplo, mudar a cor da header, na verdade colocando um background-image, antes era preto. Quando fiz esta alteração no CSS ela funcionou perfeitamente localmente, clicando diretamente sobre o arquivo html. No entanto, quando tentei abrir utilizando o XAMPP, a imagem do header não subia. E o mesmo ocorre na hospedagem (para subir os arquivos utilizo o FileZilla). Desde já agradeço.
-
Olá, bom inicialmente preciso dizer que sou completamente leiga sobre Javascript, hoje que por eu estar produzindo um layout para meu site que eu comecei a pesquisar sobre o mesmo. Depois de ler alguns tutoriais, achei um que me ajudaria em uma parte da criação e personalização da minha pagina inicial, depois de algumas modificações que eu mesma fiz no código, adicionei o código que funcionou exatamente da forma que eu queria, como estava tudo dando certo resolvi dar mais uma incrementada, eu copiei o código que tinha dado certo e repeti trocando apenas uma coisa (a categoria que eu queria que aparecesse) Meu objetivo ao usar o Javascript era de um lado do site exibir as postagens de uma determinada Categoria/Marcador e do outro lado fazer o mesmo mas com uma Categoria/marcador diferente. O meu problema é o seguinte de um lado funciona corretamente, já o outro nada. Se eu excluir o que funciona o que até então não funcionava, começa a funcionar. Bom eu estou usando esse código: <script type='text/javascript'> //<![CDATA[ var numfeed = 5; var startfeed = 0; var urlblog = "http://URLDOBLOG.blogspot.com/"; var charac = 40; var urlprevious, urlnext; function arlinafeed(e,t){for(var n=e.split("<"),r=0;r<n.length;r++)-1!=n[r].indexOf(">")&&(n[r]=n[r].substring(n[r].indexOf(">")+1,n[r].length));return n=n.join(""),n=n.substring(0,t-1)}function showrecentpostsae(e){var t,n,r,a,i,s="";urlprevious="",urlnext="";for(var l=0;l<e.feed.link.length;l++)"previous"==e.feed.link[l].rel&&(urlprevious=e.feed.link[l].href),"next"==e.feed.link[l].rel&&(urlnext=e.feed.link[l].href);for(var d=0;d<numfeed&&d!=e.feed.entry.length;d++){t=e.feed.entry[d],n=t.title.$t;for(var l=0;l<t.link.length;l++)if("alternate"==t.link[l].rel){r=t.link[l].href;break}i="content"in t?t.content.$t:"summary"in t?t.summary.$t:"",a="media$thumbnail"in t?t.media$thumbnail.url:"http://3.bp.blogspot.com/-BHuXHny1kOk/VXrkSyxKCjI/AAAAAAAACas/pZLJAEUDtds/s1600/no-image.png",s+="<div class='recentpostel'>",s+="<a href='"+r+"' target='_blank'><img src='"+a+"' /></a>",s+="<h6><a href='"+r+"'>"+n+"</a></h6>",s+="<p>"+arlinafeed(i,charac)+"...</p>",s+="</div>"}document.getElementById("recentpostsae").innerHTML=s,s="",s+=urlprevious?"<a href='javascript:navigasifeed(-1);' class='previous'>Anterior</a>":"<span class='noactived previous'>Anterior</span>",s+=urlnext?"<a href='javascript:navigasifeed(1);' class='next'>Próximo</a>":"<span class='noactived next'>Próximo</span>",s+="<a href='javascript:navigasifeed(0);' class='home'>Home</a>",document.getElementById("recentpostnavfeed").innerHTML=s}function navigasifeed(e){var t,n;-1==e?(t=urlprevious.indexOf("?"),n=urlprevious.substring(t)):1==e?(t=urlnext.indexOf("?"),n=urlnext.substring(t)):n="?start-index=1&max-results="+numfeed+"&orderby=published&alt=json-in-script",n+="&callback=showrecentpostsae",incluirscript(n)}function incluirscript(e){1==startfeed&&removerscript(),document.getElementById("recentpostsae").innerHTML="<div id='recentpostload'></div>",document.getElementById("recentpostnavfeed").innerHTML="";var t=urlblog+"/feeds/posts/default/-/twilight"+e,n=document.createElement("script");n.setAttribute("type","text/javascript"),n.setAttribute("src",t),n.setAttribute("id","arlinalabel"),document.getElementsByTagName("head")[0].appendChild(n),startfeed=2}function removerscript(){var e=document.getElementById("arlinalabel"),t=e.parentNode;t.removeChild(e)}onload=function(){navigasifeed(0)}; //]]> </script> Como eu já mencionei eu não tenho um vasto conhecimento sobre javascript, o que eu sei e bem pouco, estou lendo muito sobre o assunto, mas ainda assim o que eu sei e bem pouco então se alguém puder me ajudar, peço por favor que expliquem da uma forma mais clara e simples que puderem. Eu uso esse Css pra personalizar: <style scoped='' type='text/css'> /* Postagens recentes */ #recentpostnav{ width:100%; margin:0 auto; float:rigth; } #recentpostsae{ margin:0} .recentpostel{ background:#fff; /*Cor de fundo*/ display:block; border:1px solid #ddd; /*Cor da borda geral*/ margin:5px 0; padding:10px; height:79px; } .recentpostel img{ background:#fff; /*Cor de fundo da miniatura*/ padding:4px; float:right; height:70px; /*Altura da miniatura*/ margin-right:8px; width:70px; /*Largura da miniatura*/ border:1px solid #ddd; /*Cor da borda da miniatura*/ } .recentpostel h6,.recentpostel h6 a{ text-decoration:none; font-size:13px!important; /*Tamanho da fonte dos títulos*/ font-weight:normal!important; margin:0; color:#111 !important; /*Cor da fonte dos títulos*/ } .recentpostel:hover{ background-color:#fefefe; /*Cor de fundo em estado hover*/ } .recentpostel p{ font-size:0px; text-align:right; color:transparent; line-height:normal; margin:5px 0; } #recentpostload{ color:#888; /*Cor da fonte*/ font-family:Tahoma; /*Família da fonte*/ font-size:100px; letter-spacing:-10px; text-align:center; text-shadow:-5px 01px #444; background:url(http://2.bp.blogspot.com/-60aISBQLRY0/VFBMqzLfzGI/AAAAAAAABgM/GInmVTvEzkc/s1600/loader.gif) 50% 50% no-repeat #fff; height:470px; border:1px solid #ddd; /*Cor e tipo da borda*/ } #recentpostnavfeed{ border:1px solid #ddd; /*Cor e tipo da borda dos links de navegação*/ color:#bbb; font-family:Verdana; /*Tipo da fonte dos links de navegação*/ font-size:12px; /*Tamanho da fonte dos links de navegação*/ text-align:center; margin:0; } #recentpostnavfeed:hover{ background-color:#fefefe; } #recentpostnavfeed a{ color:#141414!important; font-family:Tahoma!important; font-size:12px!important; font-weight:normal!important; display:block;padding:5px 10px; } #recentpostnavfeed span{padding:5px 10px} #recentpostnavfeed .next{float:right} #recentpostnavfeed .previous{float:right} #recentpostnavfeed .home{text-align:center} #recentpostnavfeed a:hover,#recentpostnavfeed span.noactived{color:transparant!important} </style> Eu gostaria de fazer com que a data e o marcador/categoria aparecesse. Assim a imagem já fica no canto, o titulo da postagem fica no meio e eu gostaria que a data aparecesse em cima do titulo de uma forma centralizada, e os marcadores aparecessem em baixo do titulo, se alguém puder ajudar. Meu site está hospedado na plataforma do blogger, não sei se isso importa mais achei necessário mencionar.
-
$pg = 1; $inicio = ($pg*$limite)-$limite; $sql = mysqli_query("SELECT * FROM paginacao LIMIT $inicio,$limite"); while($linha = mysql_fetch_array($sql)){ $titulo = $linha['Titulo']; $conteudo = $linha['Conteudo']; }Warning: mysqli_query() expects at least 2 parameters, 1 given in C:\wamp\www\meusite\index.php on line 143 Warning: mysql_fetch_array() expects parameter 1 to be resource, null given in C:\wamp\www\meusite\index.php on line 146 Nesses dois problemas eu coloquei as respectivas linhas com o problema, já verifiquei no Google e no próprio php.net mais continuo com problemas nessas linhas, alguém pode me ajudar? Já faz muito tempo que não mexo com PHP e esses novos parametros estão me matando!
- 2 respostas
-
- php
- orientado a objeto
- (e %d mais)
-
<?php $db = mysqli_connect("localhost","root",""); $select = mysql_select_db("paginacao",$db); ?>Bom pessoa, no código acima eu tenho o script conection.php que é incluído com um <?php include "conection.php" ?> dentro da minha index.php. Porém no include ele aparece o seguinte: Warning: mysql_select_db() expects parameter 2 to be resource, object given in C:\wamp\www\Meu Site\conection.php on line 3. Queria saber o que poderia ser? Já pesquisei muito e nada me resolve.
-
Olá pessoal. Estou tentando fazer um link na pagina index.html para uma outra pagina interna, mas com um detalhe, eu gostaria que esse link so funcione um determinado periodo. colo abaixo o script que uso para abrir a pagina. esse scipt esta na minha pagina inicial. <SCRIPT LANGUAGE="JavaScript"> <!-- var U = "tv.htm"; var X = 100; var Y = 100; var W = 940; var H = 520; var s="resizable,left="+X+",top="+Y+",screenX="+X+",screenY="+Y+",width="+W+",height="+H; function popMe(){ var SGW = window.open(U,'TheWindow',s) } // --> </script> <a href="javascript:popMe()"><img src="images/cooltext1944195499.png" alt="AO VIVO" width="127" height="50" border="0"></a> o que eu preciso é que esse link so funcione no hoarios das 17 as 19 horas.
-
- ajudahtml java
- html
-
(e %d mais)
Tags:
-
Eu estou procurando a um tempinho e não achei o que eu preciso. Eu queria criar uma página que contenha diversos links e quem acessa essa página é redirecionado para um dos links de forma aleatória. Achei alguns na internet, porém tem que clicar num botão, eu queria que fosse automático.
-
Bom Amigos, esse é meu primeiro post aqui no script brasil, preciso de ajuda com uma questão tenho um site... Minha dúvida é o seguinte tenho uma pagina X exemplo www.meusite.com.br/pagina1.html , o que quero fazer é o seguinte quando uma pessoa acessa essa pagina ela vai clicar em 1 local que será redirecionada para outro local, estando nesse outro local, quando ela clicar ma FLECHA do navegador pra volta pra pagina X PAGINA1.HTML , eu não queria que voltasse nela, e sim volta-se para outro local do meu site Exemplo a raiz do site índex.html Teria uma forma de fazer isso? no aguardo..