Pesquisar na Comunidade
Mostrando resultados para as tags ''html''.
Encontrado 424 registros
-

php Proibir que o usuário cadastre 2 usuários iguais
uma questão postou Paulo Vitorw Tutoriais & Dicas - PHP
<?php include("includes/conexao.php");//conexão com o banco if(isset($_POST["registrar"])) { //Busca no banco a quantidade de usuarios que tenham a mesma matricula OU o mesmo email $querySelect = "SELECT count(*) total FROM usuarios WHERE matricula = {$_POST['matricula']} or email = {$_POST['email']}"; //prepara a query $statement = $connection->prepare($querySelect); //executar o comando sql $result = $statement->execute(); //juntar todos os resultados do select em um vetor de arrays $result = $statement->fetch(PDO::FETCH_ASSOC); //Verificase o valor retornado é 0 (Nenhum usuário igual cadastrado) if($result['total'] == 0){ $senha = $_POST['senha']; $confirma_senha = $_POST['confirma_senha']; if (empty($senha)) { $mensagem = "<span class='aviso'><b>Aviso</b>: Senha não foi alterada!</span>"; } else if ($senha == $confirma_senha) { $query = "INSERT INTO usuario (nome, sobrenome, matricula, email, senha) VALUES (:nome, :sobrenome, :matricula, :email, :senha)"; $statement = $connection->prepare($query); $valores = array(); $valores[':nome'] = (isset($_POST['primeiroNome']) ? $_POST['primeiroNome'] : ''); $valores[':sobrenome'] = (isset($_POST['sobrenome']) ? $_POST['sobrenome'] : ''); $valores[':matricula'] = (isset($_POST['matricula']) ? $_POST['matricula'] : ''); $valores[':email'] = (isset($_POST['email']) ? $_POST['email'] : ''); $valores[':senha'] = (isset($_POST['senha']) ? $_POST['senha'] : ''); $result = $statement->execute($valores); if(!empty($result)){ $mensagem = "<span class='aviso'><b>Sucesso</b>: deu certo!</span>"; } } else { $mensagem = "<span class='aviso'><b>Aviso</b>: Senha e repetir senha são diferentes!</span>"; } }else{ $mensagem = "<span class='aviso'><b>Erro</b>: Email ou matricula já cadastrado!</span>"; } } ?> Bom eu queria proibir que o usuário cadastrasse 2 usuários iguais, tipo o usuários não pode se cadastrar com um matricula e email que já existem. Bom eu tentei esse fazer um esse código ai mas ele continua registrando o usuários com dados que já existem no banco -
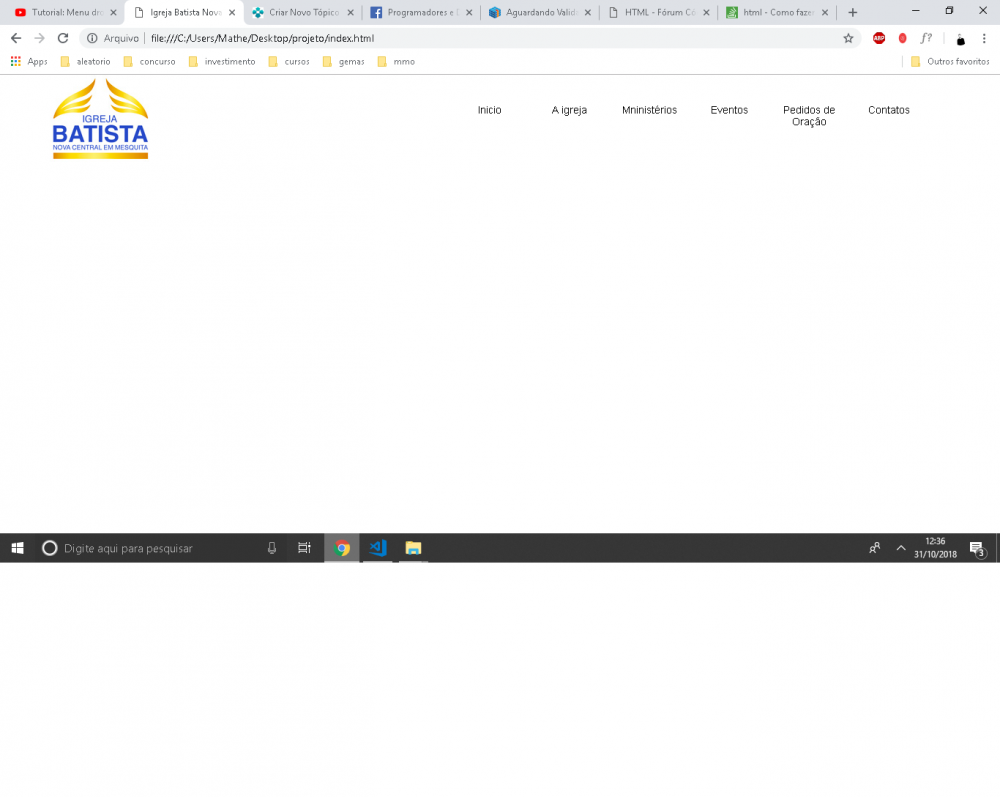
Oi pessoal boa noite, minha duvida é: como eu deixo a li "pedidos de oração" em linha reta? me ajudem estou travado nisso a horas. apenas quero deixar o "pedidos de oração como se fosse numa linha só.
-
Este é o meu código html <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <link rel="stylesheet" type="text/css" href="css/bootstrap.min.css"> <title>Buscar</title> </head> <body style="background-color: #FFA93A;"> <br><br> <h4 align="center">Buscar com Javascript e PHP separando Div's</h4> <form id="frmBuscar" method="post" action="" align="center" style="width: 500px; height: 40px; background-color: #dddddd; margin: auto; margin-top: 60px;"> Localizar: <input type="text" name="txbusca" id="cxbusca" placeholder="Insira aqui o NIF" align="center" style="margin-top: 5px;"> <button id="btBuscar" style="margin-top: 5px;"> >> Busca >> </button> </form> <div style="margin-left: 60px; margin-top: 30px;"> <ul class="nav nav-pills mb-3" id="pills-tab"> <li class="nav-item"> <a class="nav-link active" id="pills-cliente-tab" data-toggle="pill" href="#pills-cliente" role="tab" aria-controls="pills-cliente" aria-selected="true">Cliente</a> </li> <li class="nav-item"> <a class="nav-link" id="pills-agregado-tab" data-toggle="pill" href="#pills-agregado" role="tab" aria-controls="pills-agregado" aria-selected="false">Agregado</a> </li> <li class="nav-item"> <a class="nav-link" id="pills-processos-tab" data-toggle="pill" href="#pills-processos" role="tab" aria-controls="pills-processos" aria-selected="false">Processos</a> </li> </ul> </div> <div class="tab-content" id="pills-tabContent"> <div class="tab-pane fade show active" id="pills-cliente" role="tabpanel" aria-labelledby="pills-cliente-tab"> <nav id="dados"></nav> </div> <div class="tab-pane fade" id="pills-agregado" role="tabpanel" aria-labelledby="pills-agregado-tab"> Pan 2</div> <div class="tab-pane fade" id="pills-processos" role="tabpanel" aria-labelledby="pills-processos-tab">Pan 3</div> </div> </body> <script src="js/jquery.js"></script> <script src="js/mymodule.js"></script> <script src="js/bootstrap.min.js"></script> </html> Este é o código javascript ... $(document).ready(function(){ $("#btBuscar").click(function(){ $("#dados").load("php/teste.php"); }); }); A pretensão é puxar o ficheiro teste.php e mostrá-lo na div#dados ... deveria funcionar ou quase funciona, mas apenas se mostra e fecha imediatamente, como um refresh da página! Há algum erro na página ou será alguma configuração do meu browser? Obrigado
- 2 respostas
-
- javascript
- jquery
-
(e %d mais)
Tags:
-
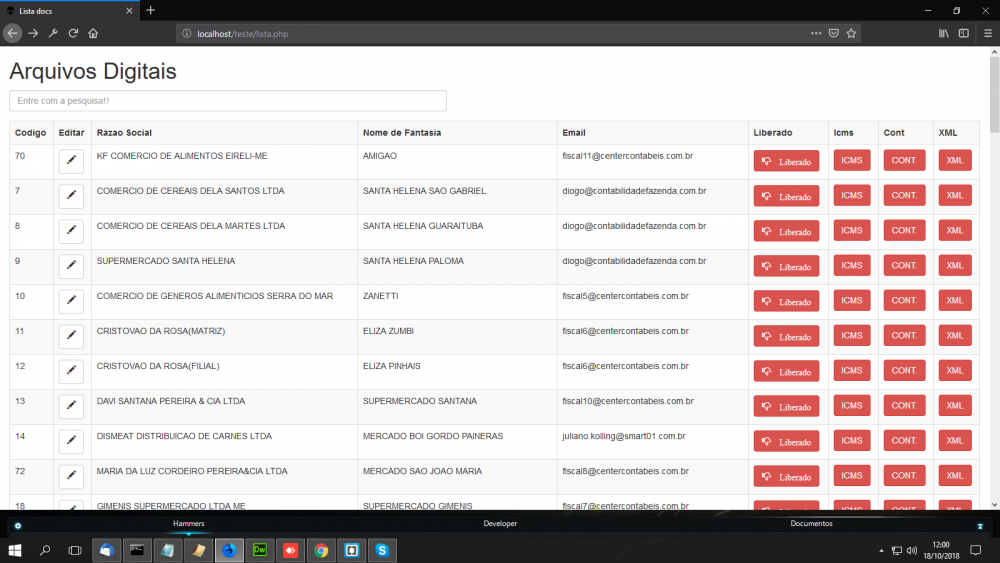
Bom pessoal, preciso de uma forcinha , estou bloqueado a pelo menos um mês , vamos la! Desenvolvi uma pequena aplicação usando a tecnologia PHP, MYSQL, jquery, booststrap, usando ajax ,trata-se de um tela em forma de painel que, apenas apertando os botoes muda a cor deles mostrando o status da atividade (verde, vermelho e inativo),sem " refresh " ate ai tudo bem funciona de boa . Na pagina principal tenho duas DIVS que recebe resultados do select de uma script php, uma mostra todo cadastro, a outra o resultado de uma busca, coloquei os eventos para ocultar uma div do cadastro geral caso a consulta seja feita mostra o resultado na outra e caso não haja consulta ,oculta div da busca e mostra o cadastro geral, como o script de atualização sempre acontece na div :#lista , perco essa funcionalidade no busca pois ela executa dentro da div resultados , "ao trazer o resultado e apertando os botoes nada acontece" , alguém teria uma solução, talvez se possível, armazenar em uma variável os valores do input de forma global, na qual fosse possível atualizar diretamente o mesmo item da busca ao pressionar os botoes? pagina principal lista.php <!DOCTYPE html> <html lang="pt-br"> <body> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Lista docs</title> <link rel="shortcut icon" type="image/x-icon" href="alien.ico"> <!-- biblioteca de stilos bootstrap------------------------------------------------> <link href="bootstrap/css/bootstrap.css" type="text/css" rel="stylesheet"> <!--meu stilo ----------------------------------------------------------------------> <link href="css/menu.css" type="text/css" rel="stylesheet"> <!----------------------------------------------------------------------------------> </head> <body> <div class="container-fluid"> <h1>Arquivos Digitais</h1> <div class="form-group"> <div class="col-3"> <input type="text" class="form-control" id="pesquisa" name='pesquisa' placeholder="Entre com a pesquisa!!"> </div> </div> <div id="lista"></div> <!--mostra pesquisa geral--> <div class="resultados"></div> <!--mostra resultado da busca--> </div> <!-- Biblioteca Jquery----------------------------------------------------------------> <script type="text/javascript" src="js/jquery-2.1.4.min.js"></script> <!------------------------------------------------------------------------------------> <!-- Script Ajax----------------------------------------------------------------------> <script type="text/javascript" src="js/ajax.js"></script> <!------------------------------------------------------------------------------------> <!--Biblioteca js bootstrap-----------------------------------------------------------> <script type="text/javascript" src="bootstrap/js/bootstrap.min.js"></script> <!------------------------------------------------------------------------------------> </body> </html> Esse e o script js, faz a coisa toda acontecer acionando os script em php, ajax.js // chamando a função ao iniciar a pagina $(document).ready(function() { atualiza(); }); //funcão para atualizar a pagina, mostra resultado na div listar function atualiza() { //buscando resutado pagina php e mostrando na div lista $.get("le_registro.php", {}, function (data, status) { $("#lista").html(data); }); } // função que pega o que foi digitado no input para fazer a busca, oculta a div lista //mostra div resultados, caso contra , mostra reverso, (oculta o resultado mostra o lista) $(function(){ $("#pesquisa").keyup(function(){ var pesquisa = $(this).val(); if(pesquisa != ""){ var dados = { palavra : pesquisa, } $.post('busca.php', dados, function(retorna){ $(".resultados").fadeIn(1);//mostra div $("#lista").fadeOut(1);//oculta div //mostra na div resultados e oculta a div lista $(".resultados").html(retorna); }); } else { //como não tem valor a processar oculta resultados e mostra o lista $.post('busca.php', dados, function(retorna){ $(".resultados").fadeOut(1);//oculta div $("#lista").fadeIn(1);//mostra div }); } }); }); //função para mudar status do botao liberado function mudaliberado(id) { var acao = '1'; var id = id $.post("upd_liberado.php", { id: id, acao: acao }, function (data, status) { atualiza();//chamando função atualiza } ); } //função para mudar status do botao liberado(teste esta linkado na pagina busca.php) function mudaliberado1(id) { var acao = '1'; var id = id $.post("upd_liberado1.php", { id: id, acao: acao }, function (data, status) { atualiza(); //chamando função atualiza } ); } //função para mudar status do botao ICMS function mudaspedicms(id) { var acao = '1'; var id = id $.post("upd_mudaspedicms.php", { id: id, acao: acao }, function (data, status) { atualiza();//chamando função atualiza } ); } //função para mudar status do botao CONT function mudaspedcont(id) { var acao = '1'; var id = id $.post("upd_mudaspedcont.php", { id: id, acao: acao }, function (data, status) { atualiza();//chamando função atualiza } ); } //função para mudar status do botao XML function mudaxml(id) { var acao = '1'; var id = id $.post("upd_mudaxml.php", { id: id, acao: acao }, function (data, status) { atualiza();//chamando função atualiza } ); } Esse e o arquivo para mudar o status do botao, nesse caso vou colocar apenas um que seria muda botao liberado, up_liberado.php <?php // chamando a conexão com o banco de dados include("conecta.php"); // verificando se veio valores no post if(isset($_POST)) { //recebendo valores do post $id = $_POST['id']; $aux= $_POST['acao'];//definindo valor dessa variavel,ref status do botao $aux1= 0;//definindo valor dessa variavel,ref status do botao $aux2= 2;//definindo valor dessa variavel,ref status do botao $sql = "SELECT * FROM control where cod= $id ";//busca nos registros pela chave primaria $query = $mysqli->query($sql);//execulta o comando //coloca o resultado em uma variavel, enquanto houver ocorrencia while ($linha = $query->fetch_array()) { //condicional para troca de status // se for igual a 0 recebe o valor 1 if($linha['liberado']==0){ $sql="UPDATE control SET liberado = '$aux' WHERE cod = '$id'"; if ($query = $mysqli->query($sql)) { exit(mysqli_error()); } } // se for igual a 1 recebe o valor 2 elseif($linha['liberado']==1){ $sql="UPDATE control SET liberado = '$aux2' WHERE cod = '$id'"; if ($query = $mysqli->query($sql)) { exit(mysqli_error()); } } // senao recebe 0 else{ $sql="UPDATE control SET liberado = '$aux1' WHERE cod = '$id'"; if ($query = $mysqli->query($sql)) { exit(mysqli_error()); } } } } ?> Esse e o arquivo que faz o select geral do cadastro, le_registros.php <?php // chamando a conexão com o banco de dados include("conecta.php"); //construção da tabela $data = '<table class="table table-bordered table-striped"> <tr align="center" valign="middle"> <th >Codigo</th> <th >Editar</th> <th >Razao Social</th> <th >Nome de Fantasia</th> <th >Email</th> <th >Liberado</th> <th >Icms</th> <th >Cont</th> <th >XML</th> </tr>'; ; $sql = "SELECT * FROM control "; //busca no banco de dados todos os registros $query = $mysqli->query($sql); //execulta o sql //coloca o resultado em uma variavel, enquanto houver ocorrencia while ($linha = $query->fetch_array()) { //condição para mudar a cor e estilo do botão mediante a valores encontardo nos idices do banco de dados //com chamadas das funcoes no ajax.js // 1 = verde (ok) // 2 = branco(inativo) // 0 = vermelho (pendente) if ($linha['liberado']== 0){ $botao1='<button onclick="mudaliberado('.$linha['cod'].')" class="btn btn-danger glyphicon glyphicon-thumbs-down"> Liberado</button>'; } elseif ($linha['liberado']== 2){ $botao1='<button onclick="mudaliberado('.$linha['cod'].')" class="btn btn-default glyphicon glyphicon-lock"> Inativo</button>'; } else{ $botao1='<button onclick="mudaliberado('.$linha['cod'].')" class="btn btn-success glyphicon glyphicon-thumbs-up"> Liberado</button>'; } if ($linha['spedicms']== 0){ $botao2='<button onclick="mudaspedicms('.$linha['cod'].')" class="btn btn-danger">ICMS</button>'; } elseif ($linha['spedicms']== 2){ $botao2='<button onclick="mudaspedicms('.$linha['cod'].')" class="btn btn-default ">ICMS</button>'; } else{ $botao2='<button onclick="mudaspedicms('.$linha['cod'].')" class="btn btn-success">ICMS</button>'; } if ($linha['spedcont']== 0){ $botao3='<button onclick="mudaspedcont('.$linha['cod'].')" class="btn btn-danger">CONT.</button>'; } elseif ($linha['spedcont']== 2){ $botao3='<button onclick="mudaspedcont('.$linha['cod'].')" class="btn btn-default ">CONT.</button>'; } else{ $botao3='<button onclick="mudaspedcont('.$linha['cod'].')" class="btn btn-success">CONT.</button>'; } if ($linha['xml']== 0){ $botao4='<button onclick="mudaxml('.$linha['cod'].')" class="btn btn-danger">XML</button>'; } elseif ($linha['xml']== 2){ $botao4='<button onclick="mudaxml('.$linha['cod'].')" class="btn btn-default ">XML</button>'; } else{ $botao4='<button onclick="mudaxml('.$linha['cod'].')" class="btn btn-success">XML</button>'; } // termina as condicionais---------------------------------------------------------------------------- //contrução do resultado $data .= ' <tr valign="middle"> <td>'.$linha['cod'].'</td> <td> <button onclick="GetUserDetails('.$linha['cod'].')" class="btn btn-default " > <p class="glyphicon glyphicon-pencil pos" aria-hidden="true"></p></button> </td> <td>'.$linha['razao'].'</td> <td>'.$linha['nome'].'</td> <td>'.$linha['email'].'</td> <td> '.$botao1.' </td> <td> '.$botao2.' </td> <td> '.$botao3.' </td> <td> '.$botao4.' </td> </tr>'; } $data .= '</table>'; echo $data;//imprime a coisa toda na tela ?> E por ultimo o script do busca.php <?php // chamando a conexão com o banco de dados include("conecta.php"); //construção da tabela $data = '<table class="table table-bordered table-striped"> <tr align="center" valign="middle"> <th >Codigo</th> <th >Editar</th> <th >Razao Social</th> <th >Nome de Fantasia</th> <th >Email</th> <th >Liberado</th> <th >Icms</th> <th >Cont</th> <th >XML</th> </tr>'; ; $sql = "SELECT * FROM control "; //busca no banco de dados todos os registros $query = $mysqli->query($sql); //execulta o sql //coloca o resultado em uma variavel, enquanto houver ocorrencia while ($linha = $query->fetch_array()) { //condição para mudar a cor e estilo do botão mediante a valores encontardo nos idices do banco de dados //com chamadas das funcoes no ajax.js // 1 = verde (ok) // 2 = branco(inativo) // 0 = vermelho (pendente) if ($linha['liberado']== 0){ $botao1='<button onclick="mudaliberado('.$linha['cod'].')" class="btn btn-danger glyphicon glyphicon-thumbs-down"> Liberado</button>'; } elseif ($linha['liberado']== 2){ $botao1='<button onclick="mudaliberado('.$linha['cod'].')" class="btn btn-default glyphicon glyphicon-lock"> Inativo</button>'; } else{ $botao1='<button onclick="mudaliberado('.$linha['cod'].')" class="btn btn-success glyphicon glyphicon-thumbs-up"> Liberado</button>'; } if ($linha['spedicms']== 0){ $botao2='<button onclick="mudaspedicms('.$linha['cod'].')" class="btn btn-danger">ICMS</button>'; } elseif ($linha['spedicms']== 2){ $botao2='<button onclick="mudaspedicms('.$linha['cod'].')" class="btn btn-default ">ICMS</button>'; } else{ $botao2='<button onclick="mudaspedicms('.$linha['cod'].')" class="btn btn-success">ICMS</button>'; } if ($linha['spedcont']== 0){ $botao3='<button onclick="mudaspedcont('.$linha['cod'].')" class="btn btn-danger">CONT.</button>'; } elseif ($linha['spedcont']== 2){ $botao3='<button onclick="mudaspedcont('.$linha['cod'].')" class="btn btn-default ">CONT.</button>'; } else{ $botao3='<button onclick="mudaspedcont('.$linha['cod'].')" class="btn btn-success">CONT.</button>'; } if ($linha['xml']== 0){ $botao4='<button onclick="mudaxml('.$linha['cod'].')" class="btn btn-danger">XML</button>'; } elseif ($linha['xml']== 2){ $botao4='<button onclick="mudaxml('.$linha['cod'].')" class="btn btn-default ">XML</button>'; } else{ $botao4='<button onclick="mudaxml('.$linha['cod'].')" class="btn btn-success">XML</button>'; } // termina as condicionais---------------------------------------------------------------------------- //contrução do resultado $data .= ' <tr valign="middle"> <td>'.$linha['cod'].'</td> <td> <button onclick="GetUserDetails('.$linha['cod'].')" class="btn btn-default " > <p class="glyphicon glyphicon-pencil pos" aria-hidden="true"></p></button> </td> <td>'.$linha['razao'].'</td> <td>'.$linha['nome'].'</td> <td>'.$linha['email'].'</td> <td> '.$botao1.' </td> <td> '.$botao2.' </td> <td> '.$botao3.' </td> <td> '.$botao4.' </td> </tr>'; } $data .= '</table>'; echo $data;//imprime a coisa toda na tela ?> Essa e a tela de apresentação em anexo Pessoal desde já agradeço imensamente a todos...
-
Bom dia! Gostaria de deixar o banner do meu site em Full width (largura total na tela do navegador). Alguém me ajuda? O site é www.bibiencanto.com.br. Veja o código do Slider: <div class="js-home-slider-container row-fluid slider-wrapper m-bottom m-bottom-half-xs "> <div class="js-home-slider-placeholder mobile-placeholder slider-placeholder-container p-relative overflow-none border-box" style="display: none;"> <div class="slider-figures-container full-width border-box overflow-none"> <div class="slider-placeholder-left-col pull-left"> <div class="slider-placeholder-square placeholder-color"> </div> </div> <div class="slider-placeholder-right-col pull-left"> <div class="slider-placeholder-line slider-placeholder-line-1 placeholder-color m-left-half"> </div> <div class="slider-placeholder-line slider-placeholder-line-2 placeholder-color m-left-half m-top-half"> </div> </div> </div> <div class="shine p-absolute full-width full-height"> </div> </div> <div class="js-slider-desktop-placeholder slider-desktop-placeholder" style="display: none;"> </div> <div class="js-home-slider-preloader slider-loading-icon svg-secondary-fill rotate" style="display: none;"> <svg baseProfile="tiny" xmlns="http://www.w3.org/2000/svg" viewBox="-41 164.9 512 512"><path d="M415.4 536.6l-27.8-16a15.9 15.9 0 0 1-6.5-20.6 184.2 184.2 0 0 0-151.6-262.4 16 16 0 0 1-14.6-15.9v-32.1a16 16 0 0 1 17.2-16A248.5 248.5 0 0 1 429.7 297a248.4 248.4 0 0 1 8 232.8 15.8 15.8 0 0 1-22.3 6.8z"></path></svg> </div> <div class="bx-wrapper" style="max-width: 100%; visibility: visible; height: auto;"><div class="bx-viewport" style="width: 100%; overflow: hidden; position: relative; height: 62px;"><ul class="js-home-slider slider" style="visibility: visible; height: auto; width: 715%; position: relative; transition-duration: 0s; transform: translate3d(-654px, 0px, 0px);"><li class="slider-slide bx-clone" style="float: left; list-style: none; position: relative; width: 218px;"><img src="//d26lpennugtm8s.cloudfront.net/stores/888/697/themes/luxury/slide-1539387295325-4202928935-e31b2cdd1995c5eb29d2fee01a0db8181539387366.png?157548447" alt="" class="slider-image" style="visibility: visible;"></li> <li class="slider-slide" style="float: left; list-style: none; position: relative; width: 218px;"><img src="//d26lpennugtm8s.cloudfront.net/stores/888/697/themes/luxury/slide-1539387295324-991022106-04f9444676f8e4d9783e416af6f847201539387359.jpg?157548447" alt="" class="slider-image" style="visibility: visible;"></li> <li class="slider-slide" style="float: left; list-style: none; position: relative; width: 218px;"><img src="//d26lpennugtm8s.cloudfront.net/stores/888/697/themes/luxury/slide-1539387295324-4438799467-05e4203ade50fa79ab3fd3105c3674211539387361.jpg?157548447" alt="" class="slider-image" style="visibility: visible;"></li> <li class="slider-slide" style="float: left; list-style: none; position: relative; width: 218px;"><img src="//d26lpennugtm8s.cloudfront.net/stores/888/697/themes/luxury/slide-1539387295324-7119946929-ff252e28c3a5fec6fdb73deb19bc007c1539387362.jpg?157548447" alt="" class="slider-image" style="visibility: visible;"></li> <li class="slider-slide" style="float: left; list-style: none; position: relative; width: 218px;"><img src="//d26lpennugtm8s.cloudfront.net/stores/888/697/themes/luxury/slide-1539387295324-478245130-af89b1eac01f1971d5a34cc91e431b441539387364.png?157548447" alt="" class="slider-image" style="visibility: visible;"></li> <li class="slider-slide" style="float: left; list-style: none; position: relative; width: 218px;"><img src="//d26lpennugtm8s.cloudfront.net/stores/888/697/themes/luxury/slide-1539387295325-4202928935-e31b2cdd1995c5eb29d2fee01a0db8181539387366.png?157548447" alt="" class="slider-image" style="visibility: visible;"></li> <li class="slider-slide bx-clone" style="float: left; list-style: none; position: relative; width: 218px;"><img src="//d26lpennugtm8s.cloudfront.net/stores/888/697/themes/luxury/slide-1539387295324-991022106-04f9444676f8e4d9783e416af6f847201539387359.jpg?157548447" alt="" class="slider-image" style="visibility: visible;"></li></ul></div><div class="bx-controls bx-has-pager bx-has-controls-direction"><div class="bx-pager bx-default-pager" style="display: block;"><div class="bx-pager-item"><a href="" data-slide-index="0" class="bx-pager-link">1</a></div><div class="bx-pager-item"><a href="" data-slide-index="1" class="bx-pager-link">2</a></div><div class="bx-pager-item"><a href="" data-slide-index="2" class="bx-pager-link active">3</a></div><div class="bx-pager-item"><a href="" data-slide-index="3" class="bx-pager-link">4</a></div><div class="bx-pager-item"><a href="" data-slide-index="4" class="bx-pager-link">5</a></div></div><div class="bx-controls-direction"><a class="bx-prev" href=""><span class="btn btn-primary btn-inverse btn-small"><svg class="svg-inline--fa fa-chevron-left fa-w-10 fa-2x" aria-hidden="true" data-fa-processed="" data-prefix="fa" data-icon="chevron-left" role="img" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 320 512"><path fill="currentColor" d="M34.52 239.03L228.87 44.69c9.37-9.37 24.57-9.37 33.94 0l22.67 22.67c9.36 9.36 9.37 24.52.04 33.9L131.49 256l154.02 154.75c9.34 9.38 9.32 24.54-.04 33.9l-22.67 22.67c-9.37 9.37-24.57 9.37-33.94 0L34.52 272.97c-9.37-9.37-9.37-24.57 0-33.94z"></path></svg><!-- <i class="fa fa-chevron-left fa-2x"></i> --><span></span></span></a><a class="bx-next" href=""><span class="btn btn-primary btn-inverse btn-small"><svg class="svg-inline--fa fa-chevron-right fa-w-10 fa-2x" aria-hidden="true" data-fa-processed="" data-prefix="fa" data-icon="chevron-right" role="img" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 320 512"><path fill="currentColor" d="M285.476 272.971L91.132 467.314c-9.373 9.373-24.569 9.373-33.941 0l-22.667-22.667c-9.357-9.357-9.375-24.522-.04-33.901L188.505 256 34.484 101.255c-9.335-9.379-9.317-24.544.04-33.901l22.667-22.667c9.373-9.373 24.569-9.373 33.941 0L285.475 239.03c9.373 9.372 9.373 24.568.001 33.941z"></path></svg><!-- <i class="fa fa-chevron-right fa-2x"></i> --><span></span></span></a></div></div></div> </div>
-
boa noite galera! estou com um leve problema no meu codigo, quando uso css no html funciona tranquilo, mas quando adiciono um codigo php o css para de funiconar na pagina. Alguém sabe me explicar o porque disso acontecer ? abraços
-
<?php include ("conexao.php"); ?> <html> <head><title>Team Liquid</title> <link rel="stylesheet" type="text/css" href="style.css"/> <link rel="shortcut icon" href="imgtitle.png" type="image/x-png"/> </head> <body id="fundo"> <?php $buscar=$_POST['buscar']; $sql = mysqli_query ($conn, "SELECT * FROM resultados WHERE nome LIKE '%".$buscar."%'"); $row = mysqli_num_rows($sql); if($row > 0){ while($linha = mysqli_fetch_array($sql)){ $nome = $linha['nome']; $telefone = $linha['telefone']; echo "<strong>Nome: </strong>".@$nome; echo "<br/><br/><br/>"; echo "<strong>Telefone: </strong".@$telefone; } }else{ echo "Desculpe, usuario não encontrado!"; } ?> </body> </html> Problema na exibição da consulta onde exibe somente o nome, sendo que no banco contém nome e telefone.
-
Boa noite, galera to com um código fonte aqui em js (no html) é meio que um "banco de dados" mas eu não consigo separar o js ( em uma página .js) do html, tipo puxar do arquivo js direto no html em vez de ter ambos mesclados. alguém pode dar uma ajuda? acho que é algo muito simples que eu to passando reto <html> <head> <title>teste busca js</title> </head> <body> <FORM method="get"> <input name="query"><input type="submit" value="Buscar"> </FORM> <script> function kw_list () { this.keywords = new Array (); this.num_words = 0; this.query = ""; this.original_query = ""; this.query_length = 0; this.possible_points = 0; this.multiple = points_title + points_keywords + points_description; this.get_words = get_query; this.no_query = no_query_found; } function get_query () { this.query = top.location.search.substring (top.location.search.indexOf ('=') + 1); while ((the_plus = (this.query.indexOf ("+", 0))) != -1) { this.query_length = this.query.length; this.query = this.query.substring (0, the_plus) + " " + this.query.substring (the_plus + 1); } this.original_query = unescape (this.query); this.query = this.original_query.toLowerCase (); this.query_length = this.query.length; if (this.query != "") { var query_pointer = 0; var end_word = 0; var at_end = 0; while ((this.num_words <= (max_keywords - 1)) && (! at_end)) { end_word = this.query.indexOf (" ", query_pointer); if (end_word == query_pointer) query_pointer++; else { if (end_word >= (this.query_length - 1)) at_end = 1; if (end_word != -1) this.keywords[this.num_words] = (this.query.substring (query_pointer, end_word)).toLowerCase (); else { this.keywords[this.num_words] = this.query.substring (query_pointer, this.query_length); at_end = 1; } this.num_words++; if (query_pointer != -1) query_pointer = end_word + 1; if (query_pointer > (this.query_length - 1)) at_end = 1; } } if (this.num_words == 0) return (0); else { this.possible_points = this.multiple * this.num_words; return (1); } } else return (0); } function no_query_found () { } function entry (url, title, keywords, description) { this.url = url; this.title = title; this.keywords = keywords; this.description = description; this.points = 0; this.search_entry = find_keyword; this.print_entry = print_result; } function find_keyword (the_word) { var the_title = this.title.toLowerCase (); var the_keywords = this.keywords.toLowerCase (); var the_description = this.description.toLowerCase (); if ((the_title.indexOf (the_word)) != -1) this.points += points_title; if ((the_keywords.indexOf (the_word)) != -1) this.points += points_keywords; if ((the_description.indexOf (the_word)) != -1) this.points += points_description; } function print_result (possible_points) { document.writeln ('<A HREF="' + this.url + '" target="meio">' + this.title + '</A> - ' + this.description + '<br>'); } function no_entry_printed (the_query) { document.writeln ('<link rel="stylesheet" href="http://hqbr.online/text.css">'); document.writeln (" Não há ocorrencia da palavra <b>" + the_query + "</b>.</P>"); } function print_intro (the_query) { document.writeln ("Os resultados da pesquisa por <b>" + the_query + "</b> são:</P>"); } function begin_search () { var key_list = new kw_list; var entry_printed = 0; if (! key_list.get_words ()) key_list.no_query (); else { var counter = 0; var counter2 = 0; for (counter = 0; counter < entry_num; counter++) for (counter2 = 0; counter2 <= (key_list.num_words - 1); counter2++) the_entries[counter].search_entry (key_list.keywords[counter2]); for (counter = key_list.possible_points; counter > 0; counter--) { for (counter2 = 0; counter2 < entry_num; counter2++) { if (counter == the_entries[counter2].points) { if (entry_printed != 1) { entry_printed = 1; print_intro (key_list.original_query); } the_entries[counter2].print_entry (key_list.possible_points); } } } if (! entry_printed) no_entry_printed (key_list.original_query); } } the_entries = new Array (); //aqui vai as entradas para a pesquisa the_entries[0] = new entry ("http://hqbr.online/", "teste dead 1", "The Walking Dead, zumbi, apocalipse, caos", "coloque"); the_entries[1] = new entry ("http://hqbr.online/","teste dead 2","The Walking Dead, zumbi, apocalipse, caos","2"); the_entries[2] = new entry ("http://hqbr.online/","teste dead 3","The Walking Dead, zumbi, apocalipse, caos","3"); //abaixo vai o número de entradas existentes var entry_num = 3; //aumenta de acordo com as obcoes de busca no caso 3 ate agora var max_keywords = 20; //aumenta de acordo com as opcoes de busca no caso 20 ate agora var points_title = 2; //aumenta de acordo com as obcoes de busca no caso 2 ate agora var points_keywords = 4; //aumenta de acordo com as obcoes de busca no caso 2 ate agora var points_description = 1; begin_search (); </script> </body> </html> quero deixar só o html numa pasta e js em outra! obrigado dês de já
-
Olá estou tendo um pequeno problema na utilização do JWPlayer, estou querendo utilizar ele para montar uma playlist personalizada, eu estou adaptando essa playlist para funcionar em um tema de WordPress. Ao invés de utilizar arquivos de vídeo para montar a listagem personalizada. Eu estou utilizando a lista de episódios contida no banco de dados. Eu consegui fazer o modo playlist funcionar perfeitamente, mais o que eu necessito, é por os links das paginas dos episódios correspondentes, nas imagens correspondentes da playlist funcionem como links de página. Para que que quando o usuário clicar na imagem, abra a página do player na head do navegador. Como se fosse um link de pagina convencional. Gostaria de saber se alguém pode me ajudar. Nota: No código abaixo eu não coloquei o código que gera as urls das paginas correspondentes por causa da falta desse complemento. Segue abaixo o código. <?php /* Template Name: DT - jwplayer */ if( isset( $_GET['source'] ) and isset( $_GET['id'] ) ) { // main data $id = isset( $_GET['id'] ) ? $_GET['id'] : null; $mp4url = isset( $_GET['source'] ) ? $_GET['source'] : null; // Descriptar Url Dooplay Anime $source = encrypt_decrypt('decrypt', $mp4url); // Coloca o titulo do Episodio $tituloEpisodio = $_GET['tituloep']; // Options $abouttext = get_option('dt_jw_abouttext'); $skinname = get_option('dt_jw_skinname'); $skinactive = get_option('dt_jw_skinactive'); $skininactive = get_option('dt_jw_skininactive'); $skinbackground = get_option('dt_jw_skinbackground'); $jwlogo = get_option('dt_jw_logo'); $jwkey = get_option('dt_jw_key'); $jwlogoposit = get_option('dt_jw_logo_position'); $image = rand_images('imagenes', $id, 'original', true, true); $episodioNome = get_post_meta($id, 'serie', true); $episodioNumero = get_post_meta($id, 'episodio', true); // Aqui fica a url da imagem do player do site caso não tenha imagem radonia $imagemPlayer = get_option('dt_logo_footer'); // alternativo sem radonio $image = rand_images('dt_backdrop', $id, 'original', true, true); $postid = $_GET['id']; $tmdb = get_post_meta($postid, "ids", $single = true); $current_season = get_post_meta($post->ID, "temporada", $single = true); $data = season_of($tmdb); ?> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"/> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> <meta name="robots" content="noindex"> <meta name="googlebot" content="noindex"> <?php /* Url antiga <script src="<?php echo DOO_URI. '/assets'; ?>/jwplayer/jwplayer.js"></script> */ ?> <script src="https://content.jwplatform.com/libraries/fNkNmTXG.js"></script> <script src="<?php echo DOO_URI. '/assets'; ?>/jwplayer/provider.html5.js"></script> <?php /* chave desativada <script>jwplayer.key="<?php echo $jwkey; ?>";</script> */ ?> <script type="text/javascript"> /* <![CDATA[ */ var JWp = { 'mp4file': '<?php echo $source; ?>', 'image': '<?php if ($image == true) { echo esc_url($image); } else { echo $imagemPlayer; } ?>', 'abouttext': '<?php echo $abouttext; ?>', 'aboutlink': '<?php echo esc_url( home_url() ); ?>', 'flashplayer': '<?php echo DOO_URI. "/assets/jwplayer/jwplayer.flash.swf"; ?>', 'skin-name': '<?php echo $skinname; ?>', 'skinactive': '<?php echo $skinactive; ?>', 'skininactive': '<?php echo $skininactive; ?>', 'skinbackground': '<?php echo $skinbackground; ?>', 'logofile': '<?php echo $jwlogo; ?>', 'logolink': '<?php echo esc_url( home_url() ); ?>', 'logoposition': '<?php echo $jwlogoposit; ?>', }; /* ]]> */ </script> <link rel="stylesheet" type="text/css" href="<?php echo DOO_URI. '/assets'; ?>/jwplayer/skins/seven.css"> <style type="text/css"> <!-- body { margin-left: 0px; margin-top: 0px; margin-right: 0px; margin-bottom: 0px; } --> </style> </head> <body> <div id="video"></div> <script type="text/JavaScript"> var playerInstance = jwplayer("video"); playerInstance.setup({ playlist: [{ file: JWp.mp4file, image: JWp.image, title: '<?php echo $episodioNome.' Episódio '.$episodioNumero; ?>', mediaid: '<?php echo $episodioNumero; ?>' }, <?php $temporada = $data['temporada']['all']; $capitulos = $data['capitulo']['all']; foreach($temporada as $key_t=>$value_t){ foreach($capitulos as $key_c=>$value_c){ ?>{ file: JWp.mp4file, image: '<?php if($thumb_id = get_post_thumbnail_id($value_c['id'])) { $thumb_url = wp_get_attachment_image_src($thumb_id,'dt_episode_a', true); echo $thumb_url[0]; } else { dt_image('dt_backdrop', $value_c['id'], 'w500'); } ?>', title: '<?php echo $episodioNome; ?> Episódio <?php echo data_of('episodio',$value_c['id']); ?>', mediaid: '<?php echo data_of('episodio',$value_c['id']); ?>', }, <? } } ?> ], mute: "false", autostart: "false", repeat: "false", abouttext: JWp.abouttext, aboutlink: JWp.aboutlink, height: "100%", width: "100%", stretching: "uniform", primary: "html5", flashplayer: JWp.flashplayer, preload:"metadata", skin: { name:JWp.skinname, active:JWp.skinactive, inactive:JWp.skininactive, background: JWp.skinbackground }, logo: { file:JWp.logofile, hide:"false", link:JWp.logolink, margin:"15", position:JWp.logoposition } }); </script> </body> </html>
-
- php
- javascript
-
(e %d mais)
Tags:
-
Ola, Estou com algumas dúvidas. Pois estou criando um site de podcast, onde sempre mostra um relógio cronometrando o tempo que falta para sair o próximo ep (que é um por semana). Na pagina que utilizei, eu tenho que colocar a data final que eu quero. Por exemplo: <script> $('.cd100').countdown100({ /*Set Endtime here*/ /*Endtime must be > current time*/ endtimeYear: 2018, endtimeMonth: 07, endtimeDate: 21, endtimeHours: 14, endtimeMinutes: 0, endtimeSeconds: 0, timeZone: "America/Sao_Paulo" // ex: timeZone: "America/New_York" //go to " http://momentjs.com/timezone/ " to get timezone }); </script> Entretanto, eu não ter que ficar editando nos códigos toda semana para renovar as datas etc... Então pensei em criar uma pagina administrativa (apenas eu terei acesso), e fazer um formulário perguntando o dia, hora etc do proximo ep. A ideia era enviar o formulario, e criar variaveis no index da pagina para receber esses dados e alterar automaticamente a data. Como tentei aqui: Variáveis: $dia = $_POST['dia']; $mes = $_POST['mes']; $ano = $_POST['ano']; $hora = $_POST['hora']; $min = $_POST['minuto']; $ep = $_POST['ep']; Tempo: <script> $('.cd100').countdown100({ /*Set Endtime here*/ /*Endtime must be > current time*/ endtimeYear: $ano, endtimeMonth: $mes, endtimeDate: $dia, endtimeHours: $hora, endtimeMinutes: $min, endtimeSeconds: 0, timeZone: "America/Sao_Paulo" // ex: timeZone: "America/New_York" //go to " http://momentjs.com/timezone/ " to get timezone }); </script> Mas não esta funcionando. Andei dando uma pesquisada e percebi que não da pra receber dados em uma pagina html pura, de uma pagina em php. Apenas se usar js, porem eu não entendo muito. Este são os formulários da pagina em php: <form class="contact100-form validate-form" method="post" action="index.php"> <span class="m1-txt2"><p align='center'><font color='#FFFFFFF'><strong>Data: </strong></font></span> <select name="dia"> <option value="01">01</option> <option value="02">02</option> . . . <div class="w-full"> <button class="flex-c-m s2-txt2 size4 bg1 bor1 hov1 trans-04" type="submit">Atualizar</button> </div> </form> Alguém poderia me ajudar? Agradeço desde já.
-
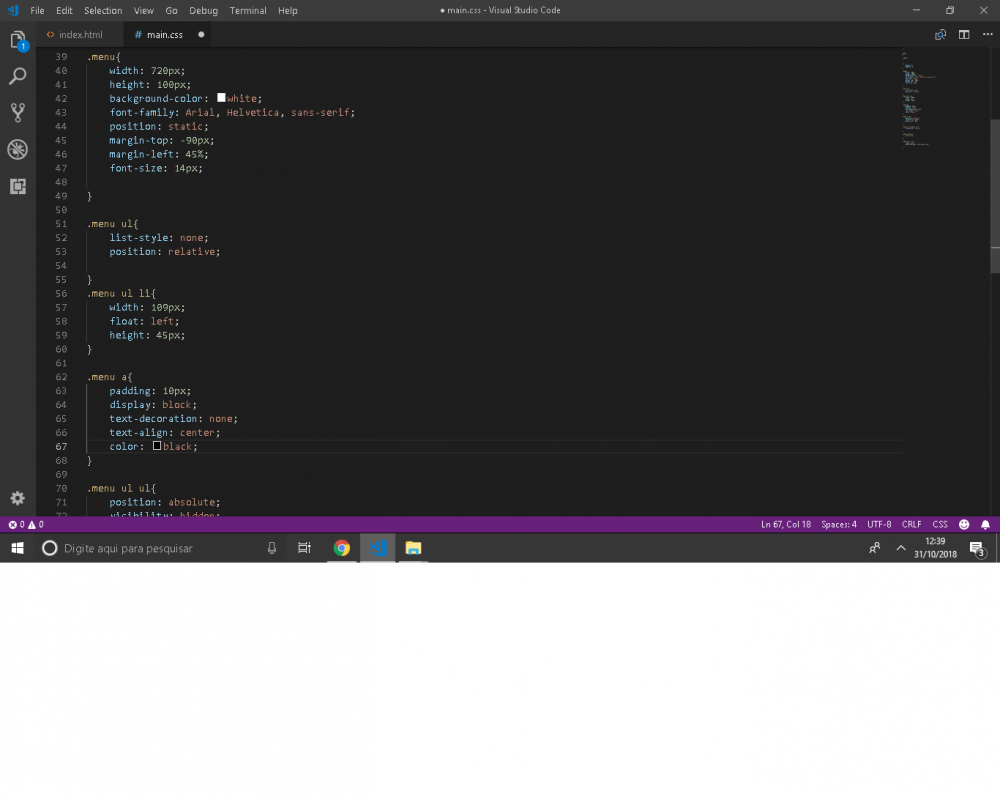
Boa tarde estou com problemas no mainmenu em monitores pequenos, dependendo do tamanho ele duplica e o menu "atropela" o conteiner abaixo como visto na img abaixo: alguém saberia como resolver??? grato!!
-
Quero saber como faço para por apps do App Inventor, que fiz, numa página para que se faça o seu download.
-
Mensagem de Boas-Vindas num Fórum
uma questão postou MR2005 Studios Tutoriais & Dicas - HTML, XHTML, CSS
Olá! Eu preciso de ajuda. Eu queria colocar no seguinte portal de fórum (http://illusion-forum.forumeiros.com/) uma espécie de player (escondido) com uma mensagem de boas vindas, mas não consigo. Alguém me poderia ajudar. E outra coisa, poderiam me recomendar sites de vozes tipo Google Tradutor, mas com melhor qualidade por parte das vozes? -
Estou tentando desenvolver um sistema de cadastro e para isso estou utilizando php e ajax, fiz os 2 scripts acredito que corretamente mas não está rodando, alguém consegue identificar algum erro nesses scripts ? Classe <?php class anuncio { private $cd_anuncio; private $dt_criacao; private $nm_titulo; private $ds_anuncio; private $cd_usuario; private $nm_estado; private $nm_cidade; private $nm_bairro; public function anuncio($nm_titulo,$ds_anuncio,$cd_usuario,$nm_estado,$nm_cidade,$nm_bairro) { $this->nm_titulo=$nm_titulo; $this->ds_anuncio=$ds_anuncio; $this->cd_usuario=$cd_usuario; $this->nm_estado=$nm_estado; $this->nm_cidade=$nm_cidade; $this->nm_bairro=$nm_bairro; } public function AddAnuncio() { include("conexao.php"); $query = mysqli_query($conexao,"INSERT INTO tb_anuncio(dt_criacao,nm_titulo,ds_anuncio,cd_usuario,nm_estado,nm_cidade,nm_bairro) VALUES (NOW(),'$this->nm_titulo','$this->ds_anuncio','$this->cd_usuario','$this->nm_estado','$this->nm_cidade','$this->nm_bairro')"); $result = $conexao->query($query); return $result; } public function Ver() { return "data: $this->dt_criacao title: $this->nm_titulo Desc : $this->ds_anuncio CD : $this->cd_usuario ESTADO : '$this->nm_estado CIDADE: $this->nm_cidade Bairro : $this->nm_bairro"; } } ?> php que se comunica com o ajax <?php session_start(); include_once("conexao.php"); include_once("usuario_class.php"); require_once("conexao.php"); $nome = $_POST['nome']; $sobrenome = $_POST['sobrenome']; $email = $_POST['email']; $sexo = $_POST['sexo']; $telefone_fixo = $_POST['telefone']; $telefone_movel = $_POST['celular']; $senha = $_POST['senha']; $verifica = mysqli_query($conexao,"SELECT * FROM tb_usuario WHERE nm_email = '$email' AND cd_senha = '$senha'") or die("erro ao selecionar"); if (mysqli_num_rows($verifica)<=0) { if(isset($_POST['terms'])) { if(isset($nome,$sobrenome,$email,$sexo,$telefone_fixo,$telefone_movel,$senha) AND is_numeric($telefone_fixo) AND is_numeric($telefone_movel)) { $objeto_usu = new usuario($nome,$sobrenome,$telefone_fixo,$telefone_movel,$email,$sexo,$senha); if($objeto_usu->AddUsuario()) { // retornando ao sucesso no registro echo"rodou"; } } else{ // retornando ao ajax dados inválidos echo"3"; } } else{ // retornando ao ajax checkd false echo"2"; } } else{ // retornando ao ajax email já cadastrado echo"1"; } ?> Script ajax <script> $(function(){ var url = '../ibico/php/insere_usuario.php'; function carregando() { $('.loadCadastro').fadeIn('slow'); } $('.cadastroUsuario').submit(function(){ var dados = $(this).serialize(); $.ajax({ url:url, type: 'POST', data: dados, beforeSend: carregando, success: function(retorno){ if(retorno==1) { $('.emailCadastrado').html("Email já cadastrado !"); $('.loadCadastro').fadeOut('slow'); } else if (retorno==2) { $('.emailCadastrado').html("É preciso aceitar os termos para continuar !"); $('.loadCadastro').fadeOut('slow'); } else if (retorno==3) { $('.emailCadastrado').html("Preencha apenas números nos campos telefone e celular"); $('.loadCadastro').fadeOut('slow'); } else { $('.emailCadastrado').html(""); alert("Cadastro realizado com sucesso !"); window.location.href ="index.html"; } // alert(retorno); // window.location.href ="index.html#modalentrar"; } }); return false; }); }); </script> Quando executo o código ocorreu tudo normalmente como se tivesse sucesso no insert, passa até nas validações que coloquei, porém verifico no banco e nada ocorreu. Caso essa seja área errada para postar essa pergunta peço desculpas sou novo no fórum.
-
Estou com problema somente no Ios onde uma imagem de background não carrega CSS Observação: Carrega normalmente em todos navegadores em Windows, Linux, OS, Android e Windows Phone. No iOs n"ao carrega a imagem do background. Estou batendo cabeça e não vejo o erro. #home { width: 100%; height: 100%; background-color: #151515; background-image: url(../images/hero-bg.jpg); background-repeat: no-repeat; background-position: center 50%; -webkit-background-size: cover; -moz-background-size: cover; background-size: cover; background-attachment: fixed; min-height: 804px; position: relative; } #home .overlay { position: absolute; top: 0; left: 0; width: 100%; height: 100%; opacity: .2; background-color: #19191b; } .home-content-table { width: 100%; height: 100%; display: table; position: relative; text-align: center; } .home-content-tablecell { display: table-cell; vertical-align: middle; z-index: 500; } .home-content-tablecell .row { position: relative; padding-top: 16.2rem; padding-bottom: 15rem; } .home-content-tablecell h3 { font-family: "montserrat-bold", sans-serif; font-size: 2.2rem; color: white; text-transform: uppercase; letter-spacing: .3rem; margin: 0 0 .9rem 0; } .home-content-tablecell h1 { font-family: "montserrat-bold", serif; font-size: 9rem; line-height: 1.133; color: #FFFFFF; } .home-content-tablecell .more { margin: 4.8rem 0 0 0; } .home-content-tablecell .more .button { border-color: #FFFFFF; color: #FFFFFF; }
-
Fala pessoal, eu desenvolvi um site de pesquisa de endereços e estou com um problema agora que é o seguinte. Eu exibo uma lista usando ajax vindo do html pro php, dentro do php eu inseri nas linhas da lista dois botões, um para excluir aquela linha e outro caso o usuario(admin) deseje atualizar, mudar aquela linha. Segue o site abaixo:
-
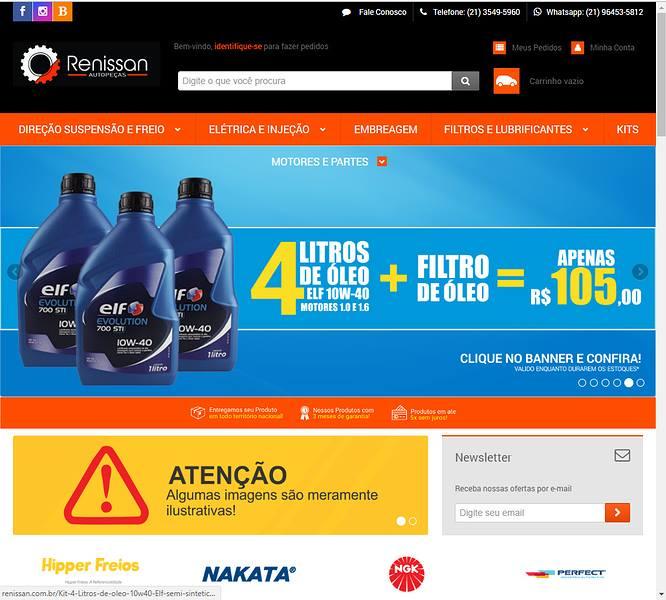
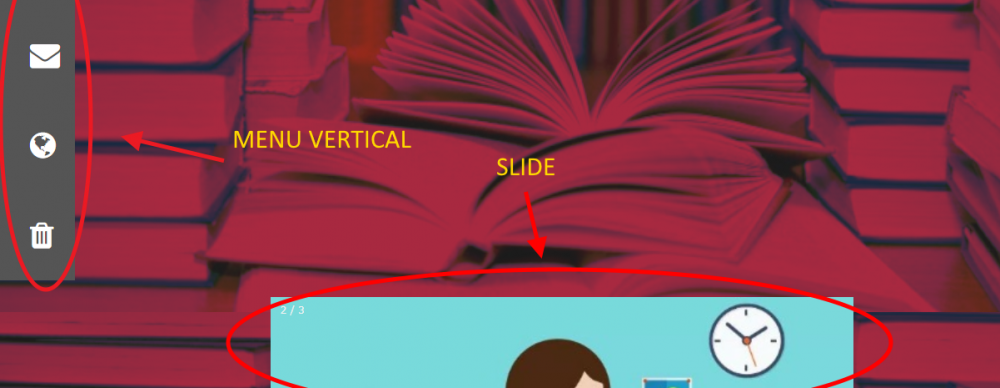
Fala galera, eu sou bem iniciante mesmo com linguagem html e css, e só utilizo das mesmas por questão de hobby na manutenção de sites etc. Esses dias eu encontrei um site gringo que fornecia códigos para realizar algumas funções, entre elas uma que me agradou bastante que foi o menu vertical. Ele é uma mistura de css e html e achei muito bom no meu site, o problema é o seguinte: além do menu vertical eu gostaria também que ficasse um slide no centro da página, no entanto o que está acontecendo é que o menu vertical meio que está empurrando o slide para baixo, ficando como a imagem abaixo: existiria alguma forma de conciliar os dois códigos de modo que o slide ficasse no centro? Ao lado direito do menu e não abaixo dele? Aqui estão os códigos do menu e do slide, que eu simplesmente copiei e colei na página html: 1. CÓDIGO DO MENU LATERAL <!DOCTYPE html> <html> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css"> <style> body {margin:0} .icon-bar { width: 90px; background-color: #555; } .icon-bar a { display: block; text-align: center; padding: 16px; transition: all 0.3s ease; color: white; font-size: 36px; } .icon-bar a:hover { background-color: #000; } .active { background-color: #4CAF50 !important; } </style> <body> <div class="icon-bar"> <a class="active" href="#"><i class="fa fa-home"></i></a> <a href="#"><i class="fa fa-search"></i></a> <a href="#"><i class="fa fa-envelope"></i></a> <a href="#"><i class="fa fa-globe"></i></a> <a href="#"><i class="fa fa-trash"></i></a> </div> </body> </html> 2. CÓDIGO DO SLIDE <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1"> <style> * {box-sizing: border-box} body {font-family: Verdana, sans-serif; margin:0} .mySlides {display: none} img {vertical-align: middle;} /* Slideshow container */ .slideshow-container { max-width: 1000px; position: relative; margin: auto; } /* Next & previous buttons */ .prev, .next { cursor: pointer; position: absolute; top: 50%; width: auto; padding: 16px; margin-top: -22px; color: white; font-weight: bold; font-size: 18px; transition: 0.6s ease; border-radius: 0 3px 3px 0; } /* Position the "next button" to the right */ .next { right: 0; border-radius: 3px 0 0 3px; } /* On hover, add a black background color with a little bit see-through */ .prev:hover, .next:hover { background-color: rgba(0,0,0,0.8); } /* Caption text */ .text { color: #f2f2f2; font-size: 15px; padding: 8px 12px; position: absolute; bottom: 8px; width: 100%; text-align: center; } /* Number text (1/3 etc) */ .numbertext { color: #f2f2f2; font-size: 12px; padding: 8px 12px; position: absolute; top: 0; } /* The dots/bullets/indicators */ .dot { cursor: pointer; height: 15px; width: 15px; margin: 0 2px; background-color: #bbb; border-radius: 50%; display: inline-block; transition: background-color 0.6s ease; } .active, .dot:hover { background-color: #717171; } /* Fading animation */ .fade { -webkit-animation-name: fade; -webkit-animation-duration: 1.5s; animation-name: fade; animation-duration: 1.5s; } @-webkit-keyframes fade { from {opacity: .4} to {opacity: 1} } @keyframes fade { from {opacity: .4} to {opacity: 1} } /* On smaller screens, decrease text size */ @media only screen and (max-width: 300px) { .prev, .next,.text {font-size: 11px} } </style> </head> <body> <div class="slideshow-container"> <div class="mySlides fade"> <div class="numbertext">1 / 3</div> <img src="img_nature_wide.jpg" style="width:100%"> <div class="text">Caption Text</div> </div> <div class="mySlides fade"> <div class="numbertext">2 / 3</div> <img src="img_fjords_wide.jpg" style="width:100%"> <div class="text">Caption Two</div> </div> <div class="mySlides fade"> <div class="numbertext">3 / 3</div> <img src="img_mountains_wide.jpg" style="width:100%"> <div class="text">Caption Three</div> </div> <a class="prev" onclick="plusSlides(-1)">❮</a> <a class="next" onclick="plusSlides(1)">❯</a> </div> <br> <div style="text-align:center"> <span class="dot" onclick="currentSlide(1)"></span> <span class="dot" onclick="currentSlide(2)"></span> <span class="dot" onclick="currentSlide(3)"></span> </div> <script> var slideIndex = 1; showSlides(slideIndex); function plusSlides(n) { showSlides(slideIndex += n); } function currentSlide(n) { showSlides(slideIndex = n); } function showSlides(n) { var i; var slides = document.getElementsByClassName("mySlides"); var dots = document.getElementsByClassName("dot"); if (n > slides.length) {slideIndex = 1} if (n < 1) {slideIndex = slides.length} for (i = 0; i < slides.length; i++) { slides.style.display = "none"; } for (i = 0; i < dots.length; i++) { dots.className = dots.className.replace(" active", ""); } slides[slideIndex-1].style.display = "block"; dots[slideIndex-1].className += " active"; } </script> </body> </html>
-
Olá, me chamo Filipe, estou a procura de pessoas inteligentes para colocar em prática comigo um projeto meu, mas quero deixar bem claro aqui neste post que procuro pessoas determinadas e dispostas a administrar muito dinheiro futuramente, não é um projeto qualquer que pode ser desenvolvido em pouco, é algo complexo, que exige estudos, e requer tempo e paciência, também gostaria que apenas pessoas realmente interessadas a entrar fundo no projeto se envolvam. Eu fiz alguns requisitos ( Porém alguns deles são apenas recomendações e não obrigações ) * Conhecimento em programação ( HTML, PHP, Criação de Banco de Dados, Sistema de Compras com Cartão de Crédito, enfim um conhecimento alto em programação em geral ) * Um tempo de pelo menos 2 horas por dia para programar e participar de reuniões entre outros * Idade entre 13 - 20 anos * Determinação * WhatsApp Lembrando que os Custos do Projeto, contando com maquinas, hospedagem de site, SLL, Domínios entre outros, tudo será por minha conta, vocês não precisaram investir 1 real nisso. Obrigado a todos, espero que tenham muitos jovens dispostos a entrar nessa ! E aos interessados me chamem pelo meu e-mail filipe@candysupplycompany.com que estarei conversando com todos, obrigado e Boa Sorte !
-
Oi, alguém poderia me ajudar. Porque estou precisando muito de um slider de botões pra me colocar na lateral dentro de GadGet, estou querendo divulgar umas coisas. Um slider que eu possa colocar imagens e links pra assim que as pessoas clicar ir direto para o link que eu forneci... Por favor alguém me ajuda, desde pela tarde que pesquiso e não acho. Alguém se disponibiliza?
-
Olá amigos, Preciso criar uma tabela em html a partir de um arquivo txt. Tenho este script que possui um botão para escolher o arquivo desejado, porém para minha aplicação não deve haver escolha de arquivo, isso deve ser pré definido nas linhas do código porque será sempre o mesmo txt. tenho este código: <html> <link rel="stylesheet" type="text/css" href="estilo1.css"/> <head> </head> <table> <tbody> <tr> <input id="myInput" type="int"> <td><button onclick="loadFileAsText()">Carregar relatório</button></td> <td><input id="fileToLoad" type="file"></td> <p id="demo"></p> </tr> </tbody> </table> <table id="lista"> <!--border="1"--> <tbody> <thead> <tr> <th>Data e Hora</th> <th>Equipamento/Mancal</th> <th>Temperatura</th> </tr> </thead> <tbody> </table> <body> <script type="text/javaScript"> function loadFileAsText(){ // função que busca e lê arquivo txt a partir do campo de busca var fileToLoad = document.getElementById("fileToLoad").files[0]; //isso não deve ser assim, por aqui deve-se pré definir o arquivo var fileReader = new FileReader(); fileReader.onload = function(fileLoadedEvent) { var textFromFileLoaded = fileLoadedEvent.target.result; var texto = textFromFileLoaded; listar(texto); }; fileReader.readAsText(fileToLoad, "UTF-8"); } function listar(texto){ var quantidade = document.getElementById("lista").rows.length;// está pré definido que será usado o tamanho total do arquivo if (quantidade>1){ // quantidade representa o número indefinido de linhas que pode haver for(var cont=1;cont<=quantidade;cont++){ document.getElementById("lista").deleteRow(cont);// lista é o nome atribuído ao conteúdo do arquivo txt } } var itens = texto.split("LOG_"); // define que linhas devem ser consultadas for(var i=1;i<itens.length;i++){ var valores = itens[i].split("\t");// espaços TAB definem colunas que serão consultadas document.getElementById("lista").innerHTML +='<tr><td>'+valores[1]+'</td><td>'+valores[6&1]+'</td><td>'+valores[2]+'</td></tr>'; </script> </body> </html> Esse é o arquivo.txt que deve ser lido: "VarName" "TimeString" "VarValue" "Validity" "Time_ms" "LOG_Equipamento" "2018-04-18 17:55:11" 5 1 43208746660.648148 "LOG_Temperatura_M1" "2018-04-18 17:55:11" 49 1 43208746660.659721 "LOG_Temperatura_M2" "2018-04-18 17:55:11" 42 1 43208746660.659721 "LOG_Temperatura_M3" "2018-04-18 17:55:11" 43 1 43208746660.671295 "LOG_Temperatura_M4" "2018-04-18 17:55:11" 52 1 43208746660.671295 "LOG_Equipamento" "2018-04-18 17:55:26" 1 1 43208746834.363426 "LOG_Temperatura_M1" "2018-04-18 17:55:26" 49 1 43208746834.375000 "LOG_Temperatura_M2" "2018-04-18 17:55:26" 43 1 43208746834.386574 "LOG_Temperatura_M3" "2018-04-18 17:55:26" 47 1 43208746834.386574 "LOG_Temperatura_M4" "2018-04-18 17:55:26" 54 1 43208746834.398148 "LOG_Equipamento" "2018-04-18 17:55:34" 2 1 43208746926.886574 "LOG_Temperatura_M1" "2018-04-18 17:55:34" 40 1 43208746926.898148 "LOG_Temperatura_M2" "2018-04-18 17:55:34" 43 1 43208746926.898148 "LOG_Temperatura_M3" "2018-04-18 17:55:34" 47 1 43208746926.898148 "LOG_Temperatura_M4" "2018-04-18 17:55:34" 54 1 43208746926.909721
-
Pessoal, Bom dia! Estou tentandofazer um sistema bem simples em php e mysql com muita ajuda ...rsrsr Nesse sistema vai ter operadores e um administrador. 1- Questão: Em algumas páginas quero ocultar" botões e fieldset", Existe essa possibilidade de condicional se conforme o operador não apareça , somente se for administrador, ou apareça outro fieldset ? 2- Questão: Também gostaria de alguns inputs aparecerem apenas texto do banco, sem a opção de editar... Grato !!!!
-
Bom Dia! Tenho a seguinte página <!doctype html> <html> <head> <meta charset="utf-8"> <title>Slider</title> <meta name="viewport" content="width=device-width"> <link rel="stylesheet" href="_css/aos.css"> <link rel="stylesheet" type="text/css" href="_css/jquery.cycle2.css"> <script type="text/javascript" src="_js/jquery.js"></script> <script type="text/javascript" src="_js/jquery.cycle2.min.js"></script> <style> @import url('http://fonts.googleapis.com/css?family=Open+Sans'); * { font-family: 'Open Sans'; margin: 0; padding: 0; box-sizing: content-box; } img { border: 0; max-width: 100%; } ul { list-style: none; } ul li { display: inline; } .aos-all { width: 1000px; max-width: 98%; margin: 10vh auto 0 auto; } .aos-item { display: inline-block; float: left; width: 40%; height: 300px; padding: 20px; } .aos-item__inner { position: relative; width: 100%; height: 100%; float: left; background: #1da4e2; line-height: 260px; text-align: center; color: #fff; } @media screen and (max-width: 800px) { .aos-item { width: 50%; } } .logo { width : 432px; -webkit-animation : logo-anim 1s; -moz-animation : logo-anim 1s; -o-animation : logo-anim 1s; animation : logo-anim 1s; } @-webkit-keyframes logo-anim { 0% { opacity : 0; transform : translateY(-50px); -webkit-transform : translateY(-50px); -moz-transform : translateY(-50px); -o-transform : translateY(-50px); -ms-transform : translateY(-50px); } 100% { opacity : 1; transform : translateY(0px); -webkit-transform : translateY(0px); -moz-transform : translateY(0px); -o-transform : translateY(0px); -ms-transform : translateY(0px); } } @-moz-keyframes logo-anim { 0% { opacity : 0; transform : translateY(-50px); -webkit-transform : translateY(-50px); -moz-transform : translateY(-50px); -o-transform : translateY(-50px); -ms-transform : translateY(-50px); } 100% { opacity : 1; transform : translateY(0px); -webkit-transform : translateY(0px); -moz-transform : translateY(0px); -o-transform : translateY(0px); -ms-transform : translateY(0px); } } @-o-keyframes logo-anim { 0% { opacity : 0; transform : translateY(-50px); -webkit-transform : translateY(-50px); -moz-transform : translateY(-50px); -o-transform : translateY(-50px); -ms-transform : translateY(-50px); } 100% { opacity : 1; transform : translateY(0px); -webkit-transform : translateY(0px); -moz-transform : translateY(0px); -o-transform : translateY(0px); -ms-transform : translateY(0px); } } @keyframes logo-anim { 0% { opacity : 0; transform : translateY(-50px); -webkit-transform : translateY(-50px); -moz-transform : translateY(-50px); -o-transform : translateY(-50px); -ms-transform : translateY(-50px); } 100% { opacity : 1; transform : translateY(0px); -webkit-transform : translateY(0px); -moz-transform : translateY(0px); -o-transform : translateY(0px); -ms-transform : translateY(0px); } } .logo-atividades { position : absolute; top : 0; center : 0; width : 100%; height : 500px; text-align : center; overflow : hidden; z-index : 20; } .atividades { color : #FFF; height : 115px; overflow : hidden; position : absolute; top : 80%; margin-top : -176px; width : 100%; pointer-events : none; text-align : center; z-index : 10; } .atividades a { text-decoration : none; } .atividades ul { list-style : none; padding : 0; margin : 10px 0 0; position : relative; height : 100px; font-size : 36px; font-weight : 300; text-align : center; font-family : 'Lato', sans-serif; letter-spacing : 5px; text-transform : uppercase; z-index : 100; } .atividades ul li { width : 100%; text-align : center; position : absolute; opacity : 0; top : 85px; line-height : 100px; -webkit-transition : all 0.5s ease-in-out; -moz-transition : all 0.5s ease-in-out; -o-transition : all 0.5s ease-in-out; transition : all 0.5s ease-in-out; transition-timing-function : ease; -webkit-transition-timing-function : ease; /* Safari and Chrome */ } .atividades ul li.ativa { opacity : 1; top : 0; -webkit-transition : all 1s ease-in-out; -moz-transition : all 1s ease-in-out; -o-transition : all 1s ease-in-out; transition : all 1s ease-in-out; transition-timing-function : ease; -webkit-transition-timing-function : ease; /* Safari and Chrome */ } } </style> </head> <body> <div class="cycle-slideshow" data-cycle-fx=fadeout data-cycle-timeout=5000 data-cycle-pause-on-hover="true" data-cycle-slides="div.slide"> <div class="logo-atividades"> <div style="margin-top: 100px;"> <a href="http://www.funerariasaopedro.net.br"> <img class="logo" src="_img/logoFuneraria.png" alt="Logo"/> </a> <div class="atividades"> <ul> <li class="ativa">Agência Funerária</li> <li>Funerais</li> <li>Cremações</li> <li>Trasladações</li> <li>Tanatopraxias</li> <li>Exumações</li> <li>Artigos Religiosos</li> <li>Atendimento 24h</li> </ul> </div> </div> </div> <!-- prev/next links --> <div class="cycle-prev"></div> <div class="cycle-next"></div> <div class="cycle-pager"></div> <div class="slide"> <img src="_img/_banner/_site/1.png" /> </div> <div class="slide"> <img src="_img/_banner/_site/2.png" /> </div> <div class="slide"> <img src="_img/_banner/_site/3.png" /> </div> <div class="slide"> <img src="_img/_banner/_site/4.png" /> </div> </div> <div class="aos-item" data-aos="fade-right"> <div class="aos-item__inner"> <h3>Esquerda</h3> </div> </div> <div class="aos-item" data-aos="fade-left"> <div class="aos-item__inner"> <h3>Direita</h3> </div> </div> <div class="aos-item" data-aos="fade-up"> <div class="aos-item__inner"> <h3>Baixo Cima</h3> </div> </div> <div class="aos-item" data-aos="fade-down"> <div class="aos-item__inner"> <h3>Cima Baixo</h3> </div> </div> <div class="aos-item" data-aos="fade-in"> <div class="aos-item__inner"> <h3>Baixo Cima</h3> </div> </div> <div class="aos-item" data-aos="fade-in"> <div class="aos-item__inner"> <h3>Cima Baixo</h3> </div> </div> <script> function homeTitleAnimation(){ var interval; var counter = 1; var myFunc = function() { var cur = $('.atividades ul li').length; if(cur == counter) { $('.atividades ul li.ativa').removeClass('ativa'); $('.atividades ul li').first().addClass('ativa'); counter = 1; } else { counter++; $('.atividades ul li.ativa').removeClass('ativa').next().addClass('ativa'); } }; interval = setInterval(myFunc, 4000); } homeTitleAnimation(); </script> <script src="_js/aos.js"></script> <script> AOS.init({ easing: 'ease-in-out-sine' }); </script> </body> </html> Tudo funciona corretamente com exceção do posicionamento da logo e da ul que rodam sobre o Slideshow que não estou conseguindo posiciona-los sobre o Slideshow. <div class="cycle-slideshow" data-cycle-fx=fadeout data-cycle-timeout=5000 data-cycle-pause-on-hover="true" data-cycle-slides="div.slide"> <div class="logo-atividades"> <div style="margin-top: 100px;"> <a href="http://www.funerariasaopedro.net.br"> <img class="logo" src="_img/logoFuneraria.png" alt="Logo"/> </a> <div class="atividades"> <ul> <li class="ativa">Agência Funerária</li> <li>Funerais</li> <li>Cremações</li> <li>Trasladações</li> <li>Tanatopraxias</li> <li>Exumações</li> <li>Artigos Religiosos</li> <li>Atendimento 24h</li> </ul> </div> </div> </div> <!-- prev/next links --> <div class="cycle-prev"></div> <div class="cycle-next"></div> <div class="cycle-pager"></div> <div class="slide"> <img src="_img/_banner/_site/1.png" /> </div> <div class="slide"> <img src="_img/_banner/_site/2.png" /> </div> <div class="slide"> <img src="_img/_banner/_site/3.png" /> </div> <div class="slide"> <img src="_img/_banner/_site/4.png" /> </div> </div> Onde estou errando? Esse código pode ser visto em : http://funerariasaopedro.net.br/novo/ Na página, se derem um ctr+a, poderão notar no canto direito e abaixo do slide, a ul rodando normalmente. Porém a posição correta dela é no meio do slide e ao centro. Com relação à logomarca que está escondida atrás do slide, sua posição é acima do slide e acima da ul
-
Oi pessoal, Na esperança de que existam usuários do Tumblr aqui, ou alguém que entenda como funcionam (porque o suporte deles é praticamente inexistente). Há alguns anos venho usando o tumblr como blog pessoal. Eles têm uma seleção de tipos de posts (texto, fotos, vídeos, música, etc), mas como o modo "fotos" só permite a inserção de até dez imagens por post eu costumo iniciar um post de texto comum e inserir o html manualmente. Tudo corria bem até ontem, quando abri meu site e todas as imagens de posts mais recentes (salvas e exibidas em 700px de largura) havia sido redimensionadas para 500px sem que eu tivesse feito nenhuma alteração ou trocado o layout. Fui olhar o código dentro do post e ao invés do img src normal encontrei linhas de código que eu nunca havia inserido ali (ver anexo). o "figure class" simplesmente surgiu no post do dia para a noite, sem mudança de minha parte, linkando a versão de 540pixels das imagens (usadas para display dentro da timeline do tumblr) ao invés do tamanho original, que o meu layout está programado a exibir normalmente. O link da imagem full size também aparece no código, como "data orig src". Ontem eu editei um dos posts e removi essas linhas; salvei e tudo estava ok; hoje elas aparecem novamente e as imagens voltaram a ser exibidas em 540px. Como essas linhas surgiram no post? Por que elas voltam depois que o post foi editado e salvo? Existe algum modo de evitar isso? Obrigada!
-
Galera estou montando um projeto de Tcc( Comanda Eletronica) onde o cliente faz a compra online e o pedido vai caindo automaticamente no banco de dados..Segue imagem da pag>>(comanda.jpg) Só que tem um porem estou meio sem tempo ..2 semanas sói pra entregar e no finalzinho não estou conseguindo.. Gostaria de Que Quando Clicar no Botão "Comprar" além de Adicionar ao carrinho ele também adicionasse ao Banco ..Como posso Fazer isso?? <?php require_once "Funcoes/product.php"; $pdoConnection = require_once "conecta_carrinho.php"; $products = getProducts($pdoConnection); ?> <!DOCTYPE html> <html lang="pt-br"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Pizzas</title> <link href="Css/bootstrap.min.css" rel="stylesheet"> <style type="text/css"> #content{ overflow:auto; padding:10px; text-align:justify; color:#FFF; } </style> </head> <body> <div id="content" style="width: 730px; height: 430px !important;"> <table width="100%" border="0" cellpadding="0"> <br> <form> <?php foreach($products as $product):?> <?php if ($product['categoria'] == 'Pizzas'):?> <div class="col-sm-6 col-md-4"> <div class="thumbnail"> <div class="caption text-center"> <img src="imagens/<?php echo $product['imagens']; ?>" alt="<?php echo $product['nome']; ?>"> <h3><?php echo $product['nome']?></h3> <h4> R$ <?php echo number_format($product['preço'], 2, ',', '.')?> </h4> <p><a href="carrinho.php?acao=add&id=<?php echo $product['id']?>" class="btn btn-primary" role="button">Comprar</a> </p> </div> </div> </div> <?php endif; ?> <?php endforeach;?> </table> </div> </form> </body> </html> Acima está o código da página>>
-
Projeto Aprendizado de Linguagens pelo Discord
uma questão postou Thiago DE RA Lógica de Programação
E ae pessoal, então, estou criando um projeto para aprender algumas linguagens de programação mais rápido, por meio de um servidor Discord. Por agora queria algumas pessoas para me ajudar a organizar e modular a ideia, caso tenha interesse segue o link do convite limitado ao servidor: https://discord.gg/DCmkAcg