-
Total de itens
1 -
Registro em
-
Última visita
Sobre Jessica Norbach

Últimos Visitantes
O bloco dos últimos visitantes está desativado e não está sendo visualizado por outros usuários.
Jessica Norbach's Achievements
0
Reputação
-
Jessica Norbach alterou sua foto pessoal
-
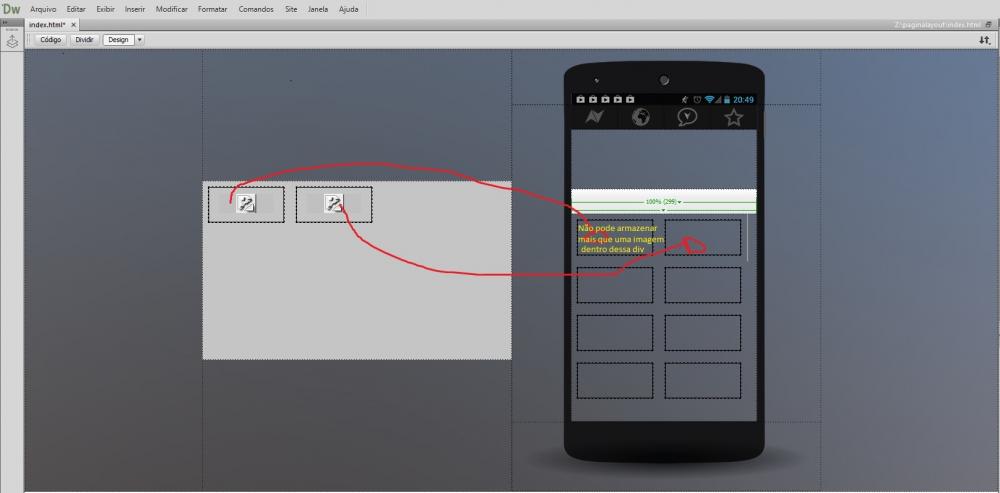
Bom dia pessoal, estou desenvolvendo um projeto pra faculdade e estou com uma dificuldade. eu preciso arrastar uma imagem de uma div para outra div, eu fiz o script e esta funcionando bem, como este aqui A função arrasta e solta <script> function allowDrop(ev) { ev.preventDefault(); } function drag(ev) { ev.dataTransfer.setData("text", ev.target.id); } function drop(ev) { ev.preventDefault(); var data = ev.dataTransfer.getData("text"); ev.target.appendChild(document.getElementById(data)); } </script> o estilo <style> #div2, #div4, #div6, #div8, #div10, #div12, #div14, #div16, #div1, #div3 { float: left; width: 100px; height: 35px; margin: 10px; padding: 10px; border: 1px solid black; } </style> e a movimentação delas <div id="div1" ondrop="drop(event)" ondragover="allowDrop(event)"> <img src="img_w3slogo.gif" draggable="true" ondragstart="drag(event)" id="drag1" width="88" height="31"> </div> <div id="div3" ondrop="drop(event)" ondragover="allowDrop(event)"> <img src="img_w3slogo.gif" draggable="true" ondragstart="drag(event)" id="drag3" width="88" height="31"> </div> esta e onde fica a imagem na primeira div para ser arrastada para a próxima div <div id="div2" ondrop="drop(event)" ondragover="allowDrop(event)"></div> <div id="div4" ondrop="drop(event)" ondragover="allowDrop(event)"></div> e aqui onde as imagens vão ser soltas vou anexar uma foto do layout para ficar melhor de compreender A minha duvida é como eu faço para onde soltar só armazenar uma imagem por vez porque agora ela esta armazenado duas imagens dentro da mesma div, e só pode ter uma dentro de cada div. Agradeço a ajuda desde já.