vagner_JSF
Membros-
Total de itens
1 -
Registro em
-
Última visita
Sobre vagner_JSF

vagner_JSF's Achievements
0
Reputação
-
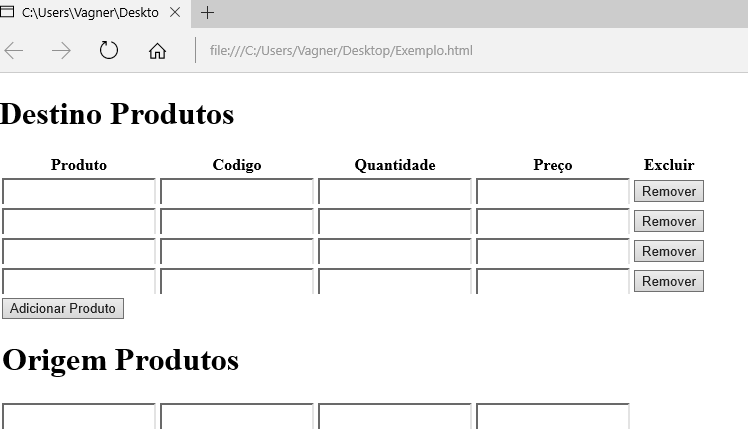
Boa noite! Não tenho conhecimento em javascript e preciso da seguinte solução: Preciso que as informações inseridas no input de Origem, quando clicar no botão, estás informações sejam inseridas nos inputs da datatable. Preciso de ajuda urgente! HEEEEEELLLLLPPPPP!!!!! <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta name="description" content=""> <meta name="author" content="Ruan Carvalho"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <link href="css/style.css" rel="stylesheet"> <script src="https://ajax.googlea...n.js"></script> <script type="text/javascript"> (function($) { AddTableRow = function() { var newRow = $("<tr>"); var cols = ""; cols += '<td><input type="text" style="border-bottom-style:none; width: 150px; height: 22px;" name="prod" dataset="1-Cliente" datasetvalue="Razao" onblur="preencheuClienteDesp(this.value)"></td>'; cols += '<td><input type="text" style="border-bottom-style:none; width: 150px; height: 22px;" name="cod" dataset="1-Cliente" datasetvalue="Razao" onblur="preencheuClienteDesp(this.value)"></td>'; cols += '<td><input type="text" style="border-bottom-style:none; width: 150px; height: 22px;" name="qtde" dataset="1-Cliente" datasetvalue="Razao" onblur="preencheuClienteDesp(this.value)"></td>'; cols += '<td><input type="text" style="border-bottom-style:none; width: 150px; height: 22px;" name="preço" dataset="1-Cliente" datasetvalue="Razao" onblur="preencheuClienteDesp(this.value)"></td>'; cols += '<td>'; cols += '<button onclick="RemoveTableRow(this)" type="button">Remover</button>'; cols += '</td>'; newRow.append(cols); $("#products-table").append(newRow); return false; }; })(jQuery); (function($) { RemoveTableRow = function(handler) { var tr = $(handler).closest('tr'); tr.fadeOut(400, function(){ tr.remove(); }); return false; }; })(jQuery); </script> </head> <body> <div class="container"> <div class="table-responsive"> <table id="products-table" class="table table-hover table-bordered"> <tbody> <h1>Destino Produtos</h1> <tr> <th>Produto</th> <th>Codigo</th> <th>Quantidade</th> <th>Preço</th> <th class="actions">Excluir</th> </tr> </tbody> <tfoot> <tr> <td colspan="5" style="text-align: left;"> <button class="btn btn-large btn-success" onclick="AddTableRow(this)" type="button">Adicionar Produto</button> <h1>Origem Produtos</h1> </td> </tr> <tr> <td><input type="text" style="border-bottom-style:none; width: 150px; height: 22px;" name="prod1" dataset="1-Cliente" datasetvalue="Razao" onblur="preencheuClienteDesp(this.value)"></td> <td><input type="text" style="border-bottom-style:none; width: 150px; height: 22px;" name="cod1" dataset="1-Cliente" datasetvalue="Razao" onblur="preencheuClienteDesp(this.value)"></td> <td><input type="text" style="border-bottom-style:none; width: 150px; height: 22px;" name="qtde1" dataset="1-Cliente" datasetvalue="Razao" onblur="preencheuClienteDesp(this.value)"></td> <td><input type="text" style="border-bottom-style:none; width: 150px; height: 22px;" name="preco1" dataset="1-Cliente" datasetvalue="Razao" onblur="preencheuClienteDesp(this.value)"></td> </tr> </tfoot> </table> </div> </div> <!-- /.container --> <script src="https://maxcdn.boots...n.js"></script> </body> </html>