-
Total de itens
400 -
Registro em
-
Última visita
wash's Achievements
0
Reputação
-
Olá! Não tenho código com novo formato, mas podemos reescrever! Topa colaborar no desenvolvimento?
-
Quando o seu javascript foi executado o input ainda não existia na DOM tente asssim: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Autofill</title> </head> <body> <input type="text" id="codigo"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.1/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.30.1/moment.min.js"></script> <script type="text/javascript"> const agora = moment(); var ano = (agora.format("YYYY")); var dia = (agora.format("DD")); var mes = (agora.format("MM")); var res = (ano + "/" + "sigla" + dia + mes + "_01") $('#codigo').val(res); </script> </body> </html>
-
Olá! Verifique se seria assim: import { useState } from 'react' function Buttons(props) { return ( <button className="verde" onClick={props.clicar}> verde </button> ) } const imagens = [ 'https://github.com/fernandoleonid/mini-projetos-js/blob/master/02-semaforo/img/desligado.png?raw=true', 'https://github.com/fernandoleonid/mini-projetos-js/blob/master/02-semaforo/img/verde.png?raw=true', 'https://github.com/fernandoleonid/mini-projetos-js/blob/master/02-semaforo/img/vermelho.png?raw=true', 'https://github.com/fernandoleonid/mini-projetos-js/blob/master/02-semaforo/img/amarelo.png?raw=true' ] let timeInterval = () => {} export default function App() { const [imageIndex, setImageIndex] = useState(0) const TrocarImagem = (novaImagem) => { clearInterval(timeInterval) setImageIndex(novaImagem) } const Automatico = () => { console.log('automatico :>> ') timeInterval = setInterval( () => setImageIndex((old) => { const nextImage = old + 1 return nextImage >= imagens.length ? 1 : nextImage }), 1000 ) } return ( <div className="App"> <div style={{ marginTop: '15px' }}> <Buttons clicar={() => TrocarImagem(1)} /> <button onClick={() => TrocarImagem(2)}>vermelho</button> <button onClick={() => TrocarImagem(3)}>amarelo</button> <button onClick={Automatico}>automatico</button> <img src={imagens[imageIndex]} style={{ width: '20%' }} /> </div> </div> ) }
-
wash alterou sua foto pessoal
-

como fazer um foreach nessa string
pergunta respondeu ao adrsublimacao de wash em Tutoriais & Dicas - PHP
Olá! Segue sugestão. Considerando que sua $string seja um json válido: // decodificar a string como array $phpArray = json_decode($string, true); // data to record $dataToRecord = []; foreach($phpArray['results'] as $v) { // desestrutura as variáveis desejadas ['id' => $id, 'reason' => $reason, 'auto_recurring' => ['transaction_amount' => $transactionAmount]] = $v; // guarda em $dataToRecord $dataToRecord[] = "('$id','$reason',$transactionAmount)"; } // prepara a query de inserção $queryToInsert = 'INSERT INTO plano (id, reason, transaction_amount) VALUES '.implode(', ', $dataToRecord); // exibe na tela var_dump($queryToInsert); -

Como colocar o máximo de texto na tela de celular com 7 cm de largura?
pergunta respondeu ao Frank K Hosaka de wash em PHP
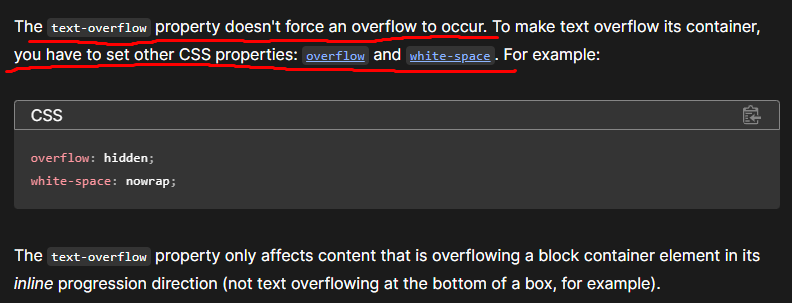
O sr. acompanhou a doc? text-overflow não funciona sozinho. É necessário setar pelo menos outras duas regras css. -

Como colocar o máximo de texto na tela de celular com 7 cm de largura?
pergunta respondeu ao Frank K Hosaka de wash em PHP
Se puder fixar a largura do container do texto, talvez seja possível resolver com text-overflow: https://developer.mozilla.org/pt-BR/docs/Web/CSS/text-overflow https://codepen.io/washalbano/pen/xxMrPLL?editors=1100 -
Você tem um único elemento a? O conteúdo da modal foi gerado em tempo de execução ou já existia quando a página ficou pronta?
-
O php é backend (é interpretado/funciona no servidor) Esse tipo de javascript é frontend (é interpretado/funciona no browser) Logo, não faz sentido misturar javascript no meio do php nem criar vários blocos <script></script> Pode-se definir esse trecho javascript uma única vez, depois do html, pois a intenção é que o javascript "rode" depois que todo o html estiver carregado. Costuma-se definir o trecho javascript logo antes de fechar a tag body. Ex.: ... <script src='/assets/app.js'></script> <script> // javascript code here </script> </body> </html>
-

Problemas em Após - Formatação
pergunta respondeu ao Feliphe Savio de wash em Tutoriais & Dicas - PHP
é mesmo estranho. Sugiro que tente ao máximo deixar o ambiente local tal e qual o ambiente em produção. E tb investigar esses erros e corrigí-los Afinal, eles não são bem vindos em ambiente algum. Mas são erros mesmo ou apenas warnings? -
A parte engraçada foi que ele adicionou um sinal de igual e disse que minha sugestão não funciona.
-
Olá! remova os async await não há nada assíncrono aí. E tente definindo os window.location dentro de then, só pra ver, assim: Swal.fire("salvo!", "", "success").then(()=>{window.location.assign("home.html")})
-
A isso deram o nome de interpolação https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Template_literals#string_interpolation
-
Aqui em casa tem um pé, mas é amargo que dói. Fico pensando se esse é de uma polinização mais amarga ou se todos são assim.
-

como baixar dados do banco em formato utf8
pergunta respondeu ao adrsublimacao de wash em Tutoriais & Dicas - PHP
Olá! Certifique-se de que no database o nome está gravado corretamente. E defina o charset da conexão para utf8 você está usando pdo ou mysqli?